Motor Expansion Board
|
|
||
Quick Start of Motor Expansion Board
Download of micro:bit program
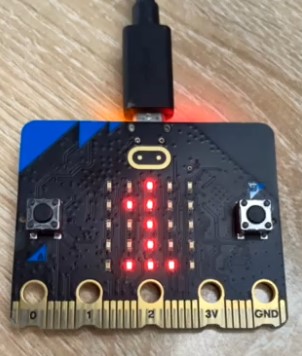
First, connect one end of the USB cable with computer or tablet, and the other end connects with the micro:bit mainboard.


Then, there will be a MICROBIT disk in the computer as shown below.

Copy the file “QuickStart.hex” into MICROBIT disk, and then we have finished the download of micro:bit program.
http://wiki.haljia.com/download/microbit/FunbitBoard/QuickStart.hex
Introduction of hardware interfaces

Installation of the motor expansion board

Install the Micro:bit board and battery according to the picture above.
Note:The orientation of Micro:bit mainboard should be the same with the picture above.

We should install the battery referring to the picture above and pay great attention to the direction of polarity. Otherwise, the expansion board will not work or may cause other safety problems.
Function accessories of the motor expansion board
1.Buzzer
The motor expansion board is equipped with buzzer which can play music. The component the arrow points at is what called buzzer.

2.Colorful lights
We can program to implement the control of the opening and color of the colorful lights. As shown below, the motor expansion board sparks colorful lights.

Power on the motor expansion board

Press the switch the arrow points at to turn on the motor expansion board. Then, the power indicator light in the right end of the expansion board lights up. The motor expansion board has been powered on successfully.
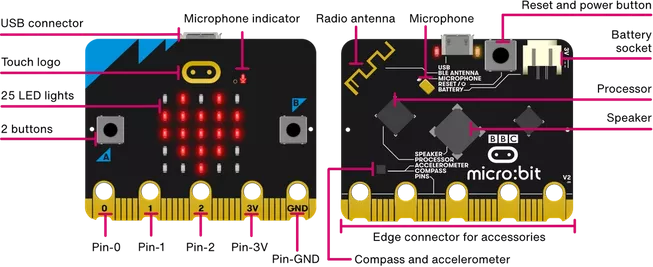
Introduction of Micro:bit
Brief introduction
Micro:bit is a kind of pocket computer, which can make you have a better understanding of how the software and hardware can work synergistically. It is equipped with a LED light displayer, button, sensor, wireless, and many input and output functions. When programming, it can interact with you. You will learn hardware and software, which can bring you lots of fun in product development and programming. You can have a good knowledge of how the input, output and processor of the micro:bit is working, and the micro:bit can help you understand the working principle of the computer. When you are typewriting in the computer or touching screen on the phone, you are using an input device, which allows computer to perceive things that happen in the real word. Therefore, they can take actions according to above to make some things happen, which is usually in screen, sound and other output end.

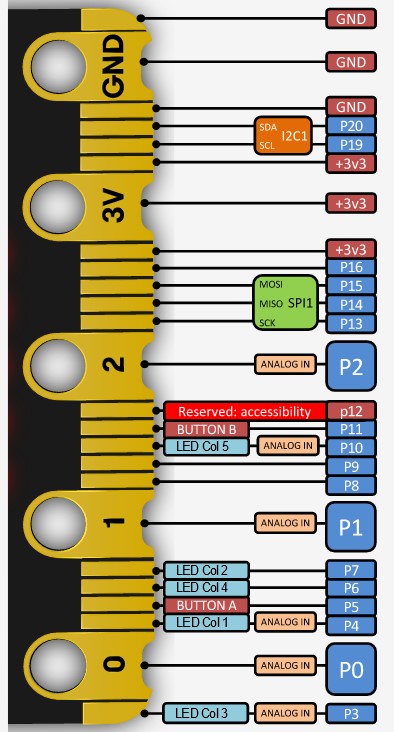
Introduction of Golden Finger Interface

What should you prepare?
A computer or tablet which can surf the Internet in order to load Microsoft MakeCode or Python coding editor. A USB cable is needed to link to your micro:bit mainboard.
Programming method
At present, we have two programming language: Makecode and Python. Makecode is equipped with graphic building block programming and Javascript programming. Makecode graphic building block programming is more suitable for beginners, while Javascript or Python programming is fit for someone who have some foundation.
Begin to learn
In the next chapter, we will learn how to build Makecode programming environment. And then the next chapter we will learn how to make the micro:bit work, program its functions and create your first project.
Build Makecode Programming Environment
We can choose on-line programming or off-line programming, both of which are available.
On-line programming
Enter the following website address directly, which is the most simple and fast method.
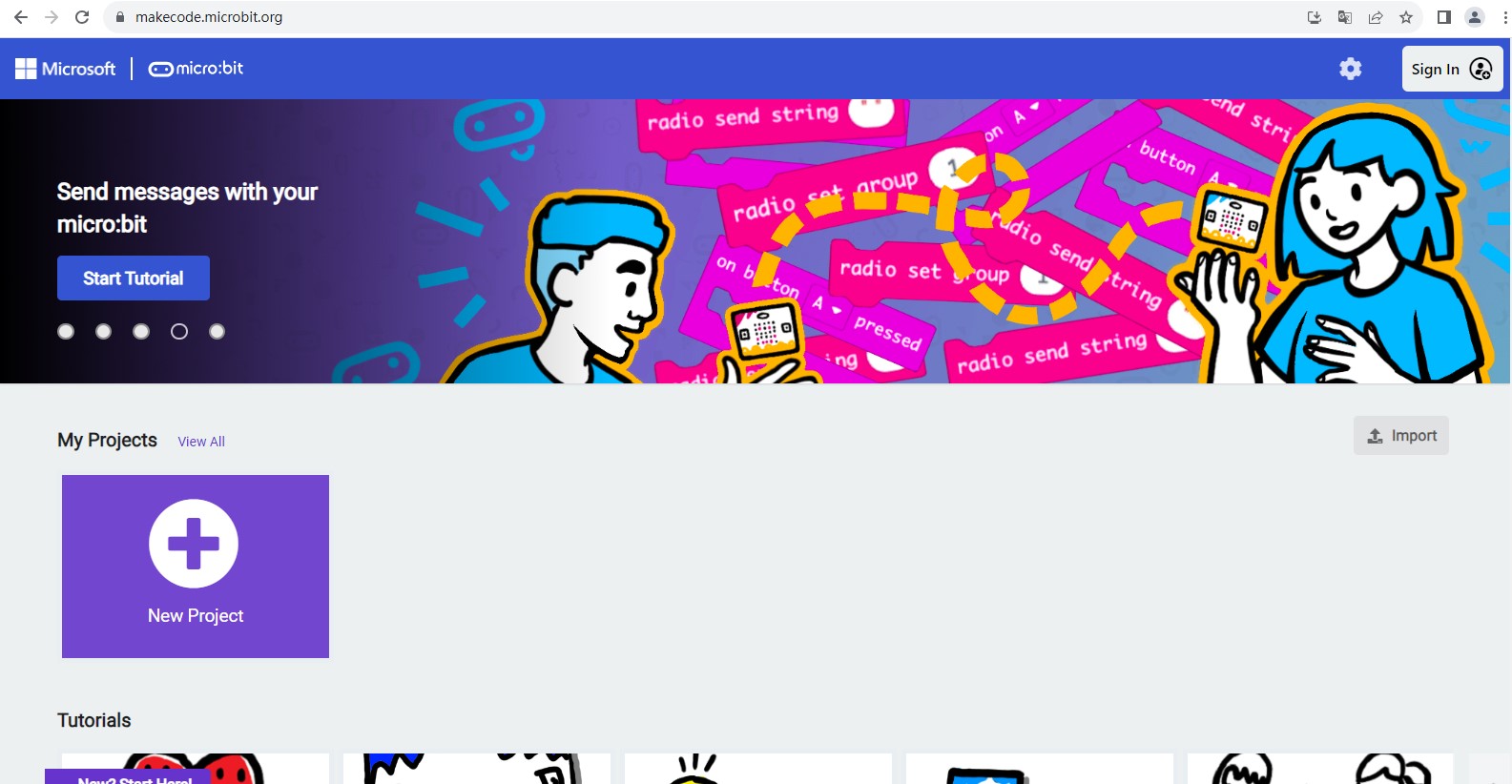
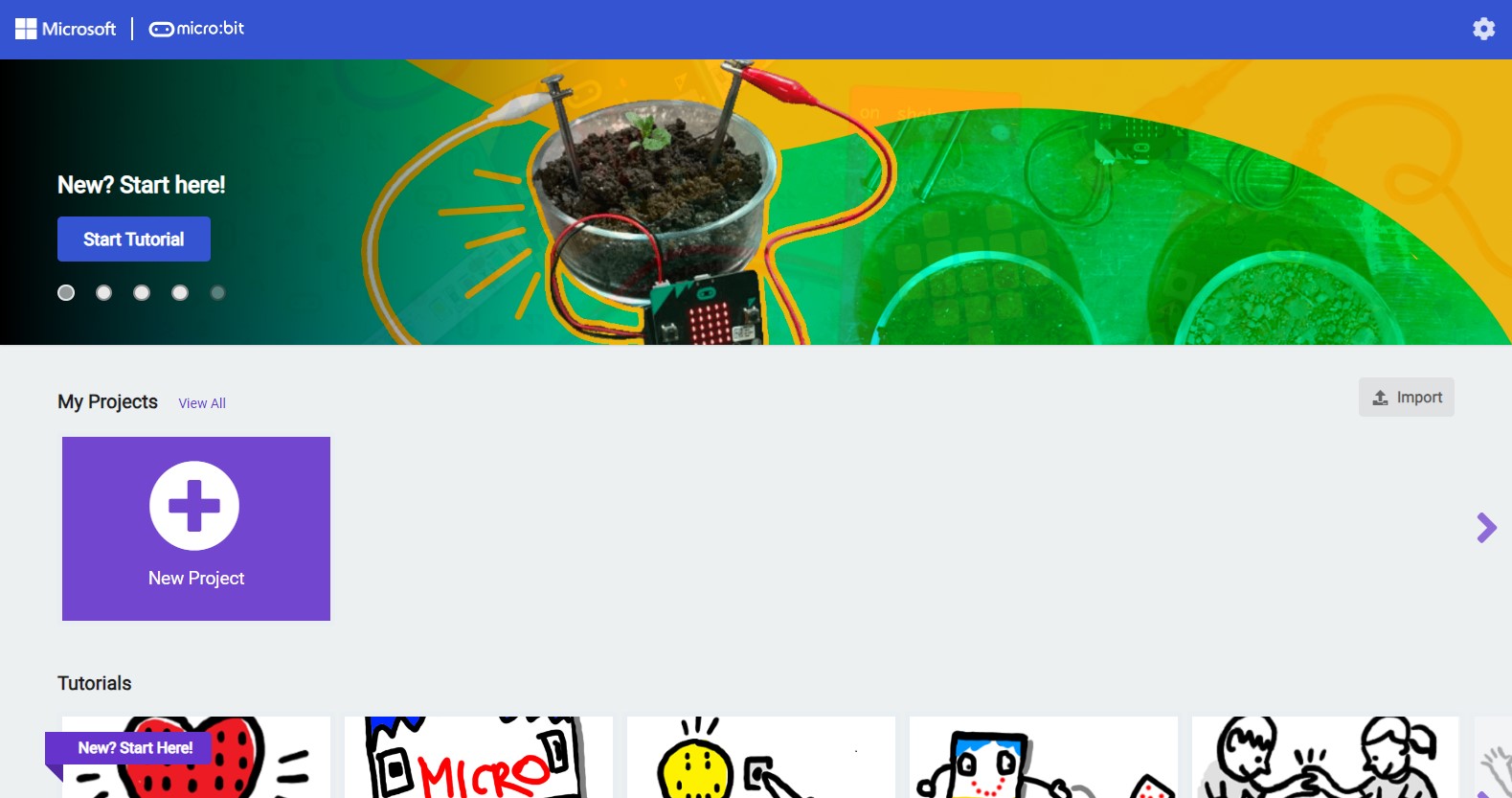
https://makecode.microbit.org/

Off-line programming(You can choose any of the following ways)
First: Execute the program “makecode-microbit-setup-win64.exe” to enter programming environment.
http://wiki2.haljia.com/download/microbit/smartrobot/makecode-microbit-setup-win64.exe

Second: Enter the following link to download the software of off-line programming.
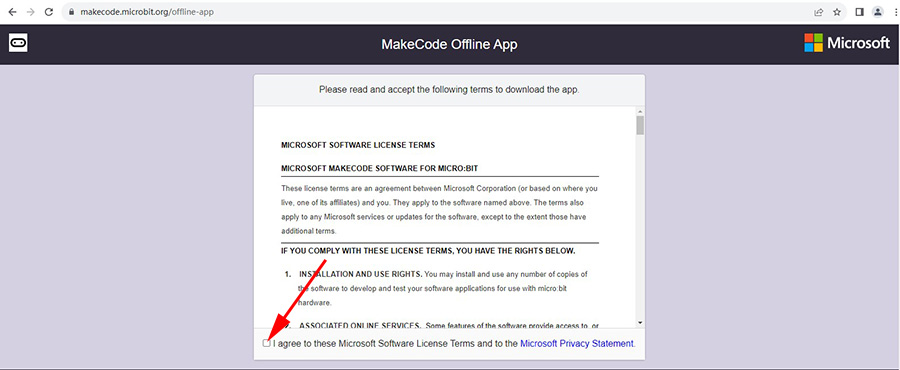
https://makecode.microbit.org/offline-app

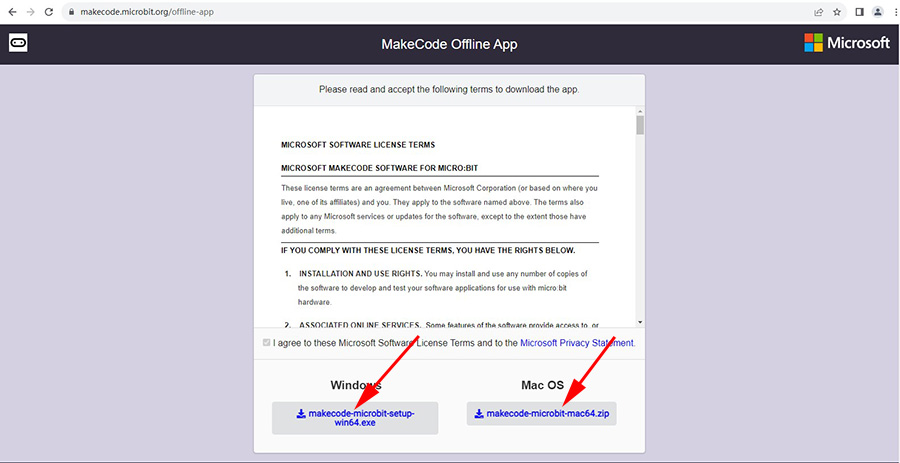
Click the position the arrow points at to enter the following page.

If you are Windows system, please click makecode-microbit-setup-win64.exe to download. If you are Mac OS system, please click makecode-microbit-mac64.zip to download. Having finished installation, please open MakeCode for micro:bit as shown below:

Third: Search MakeCode for micro:bit in Microsoft Store to download.
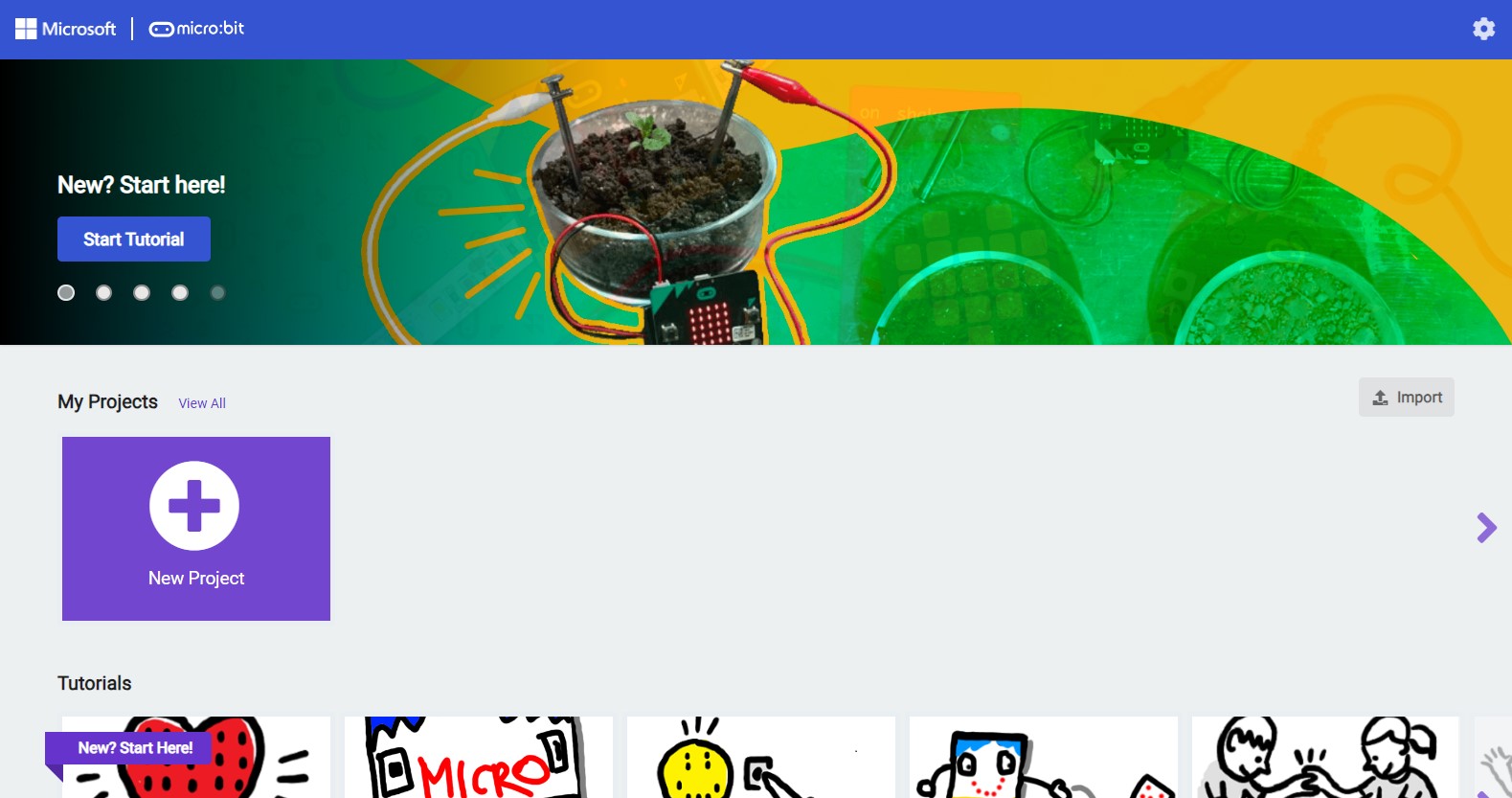
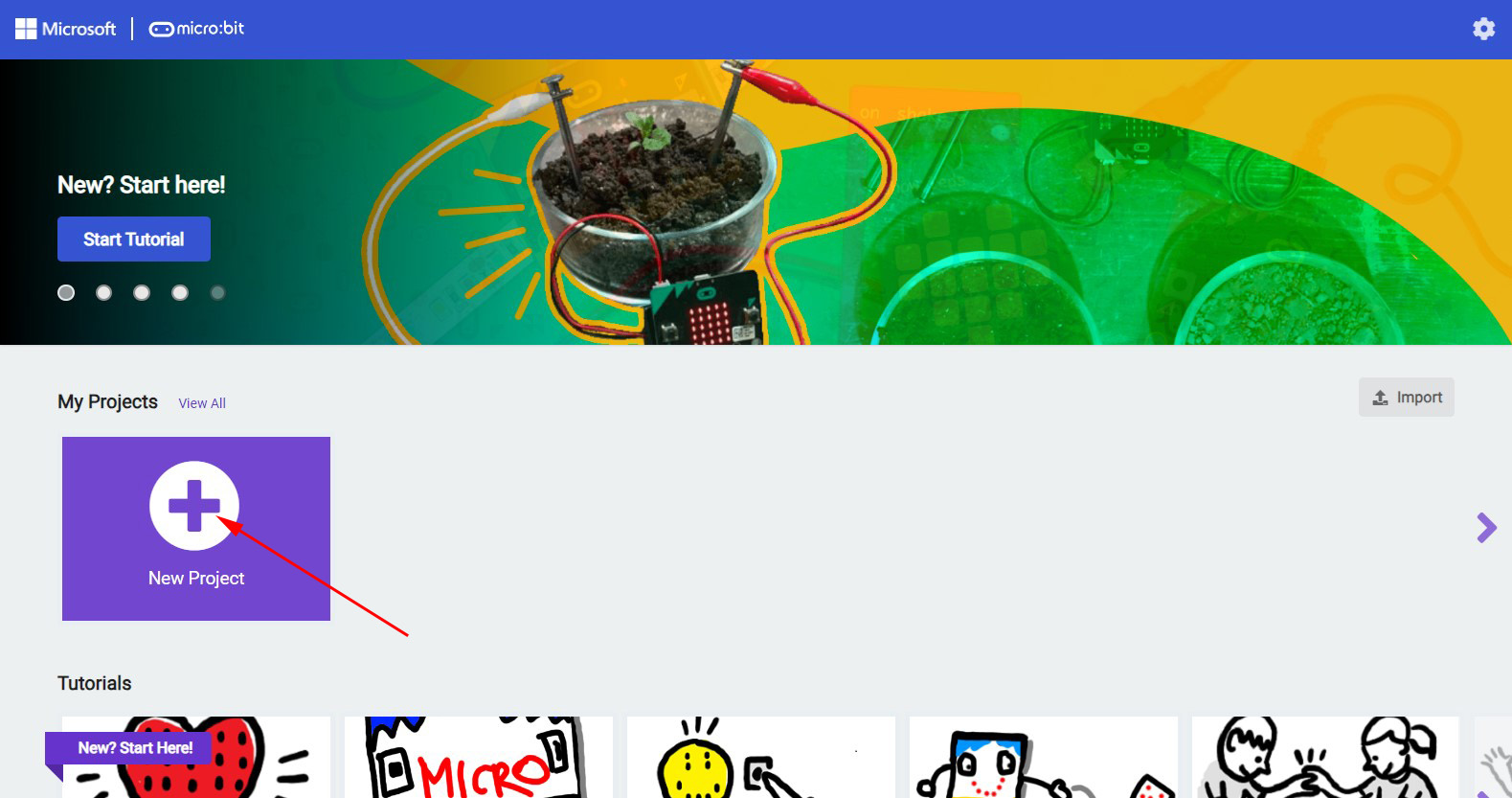
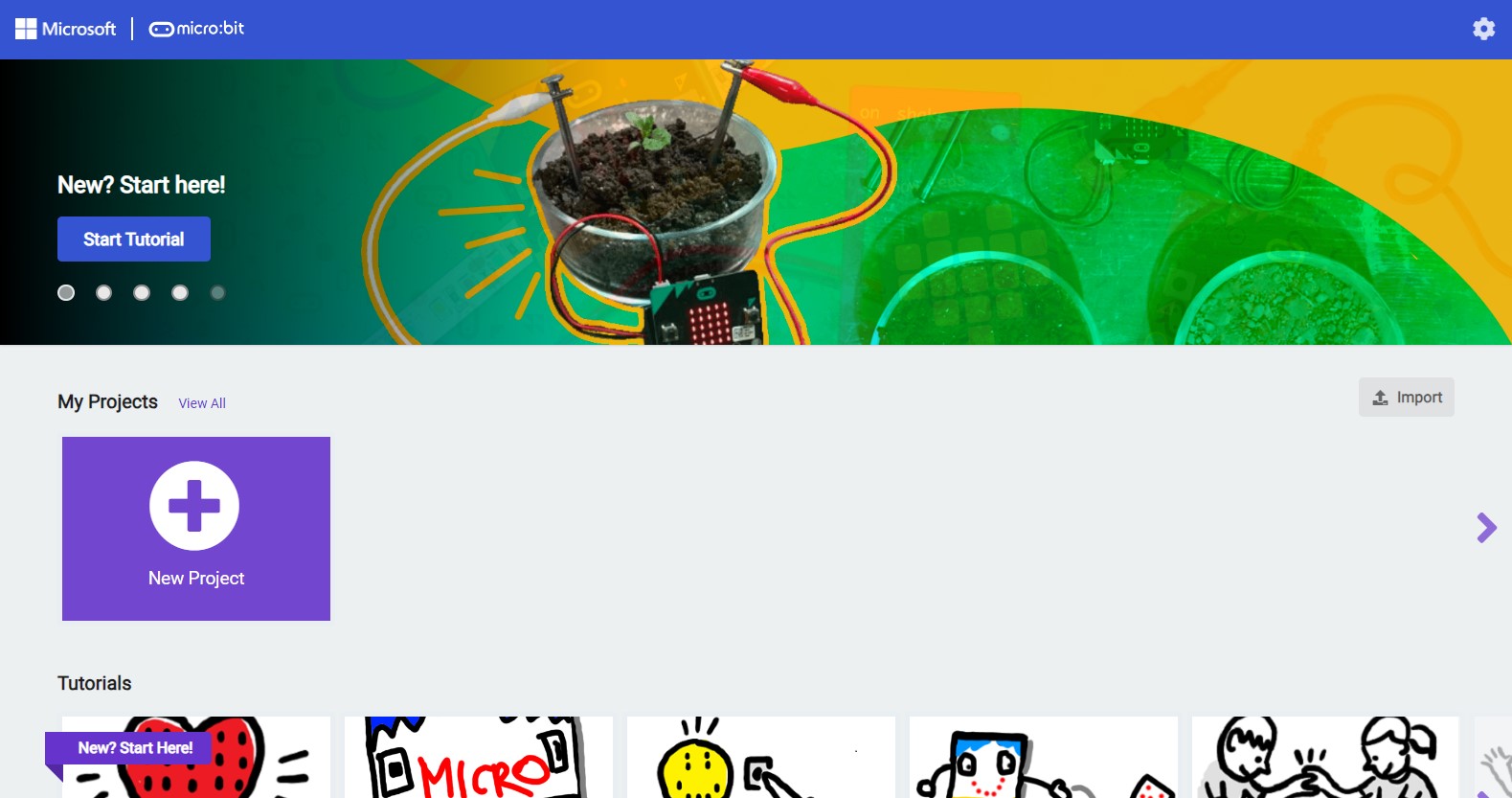
Create new project

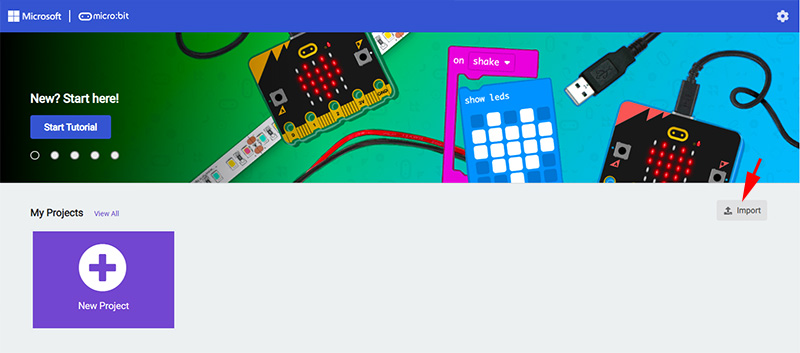
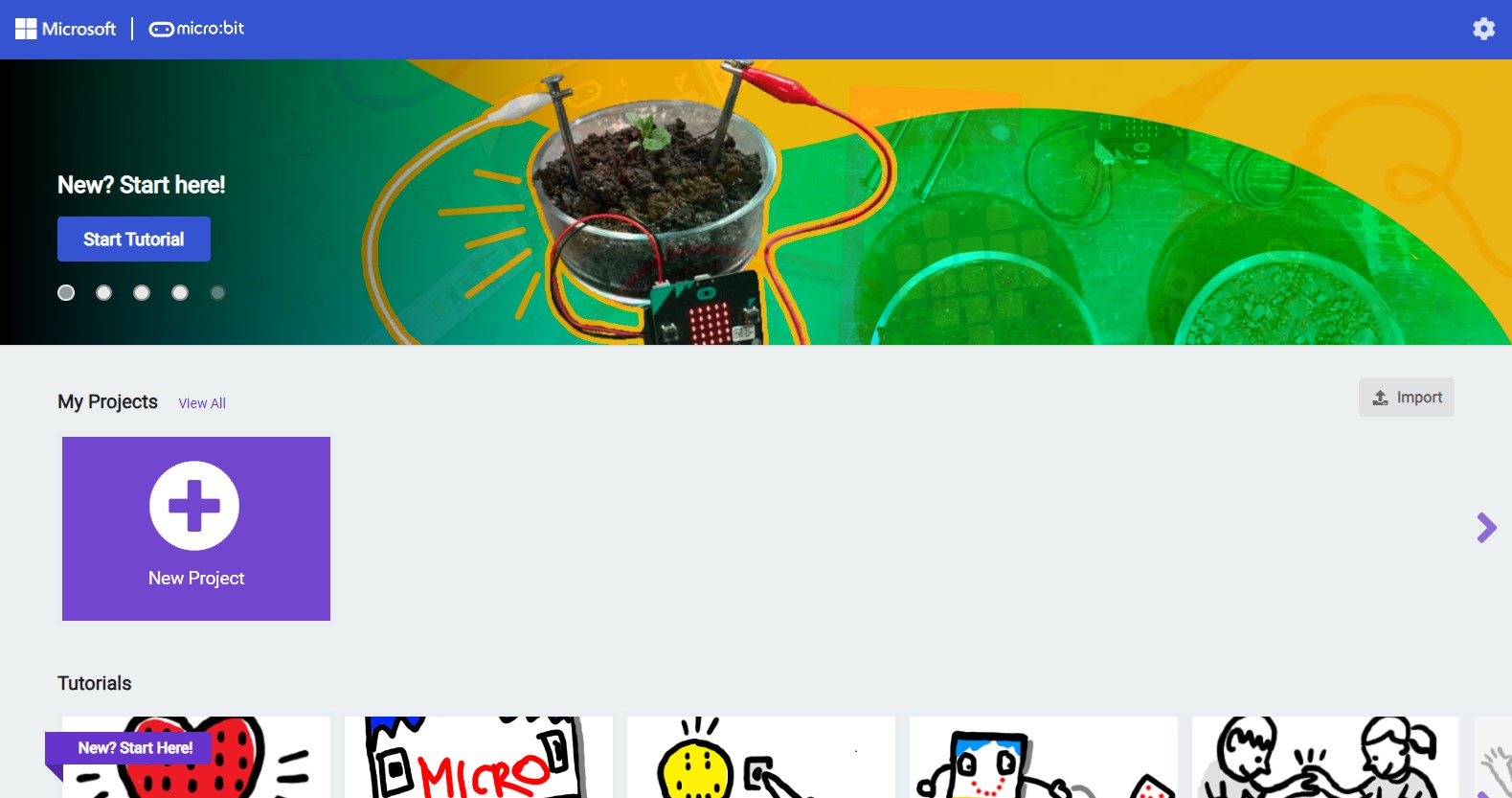
Click “New Project” and then start to program.

The First Project
Learning content
1.We should make the screen of micro:bit board display the number “1” through Makecode building block programming.
2.We should learn how to import finished project.
Start to program
Open the Makecode and begin our first journey:

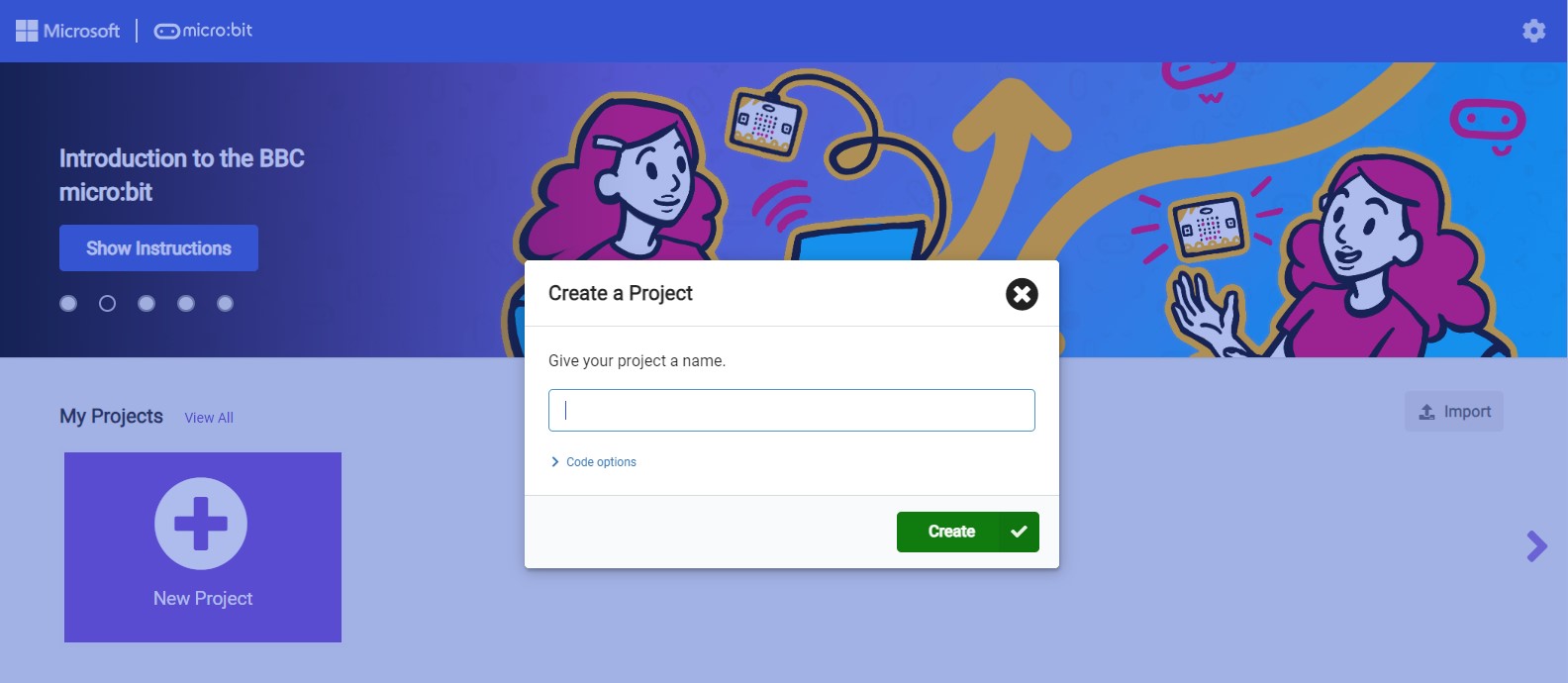
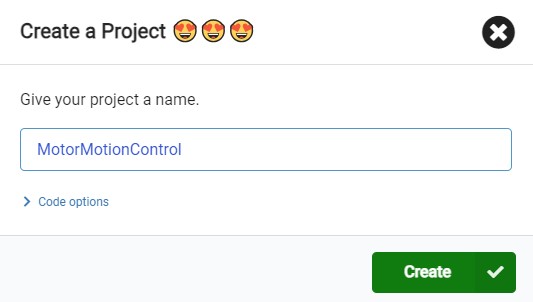
Click “New Project”, input the name of the project and then click “Create”.


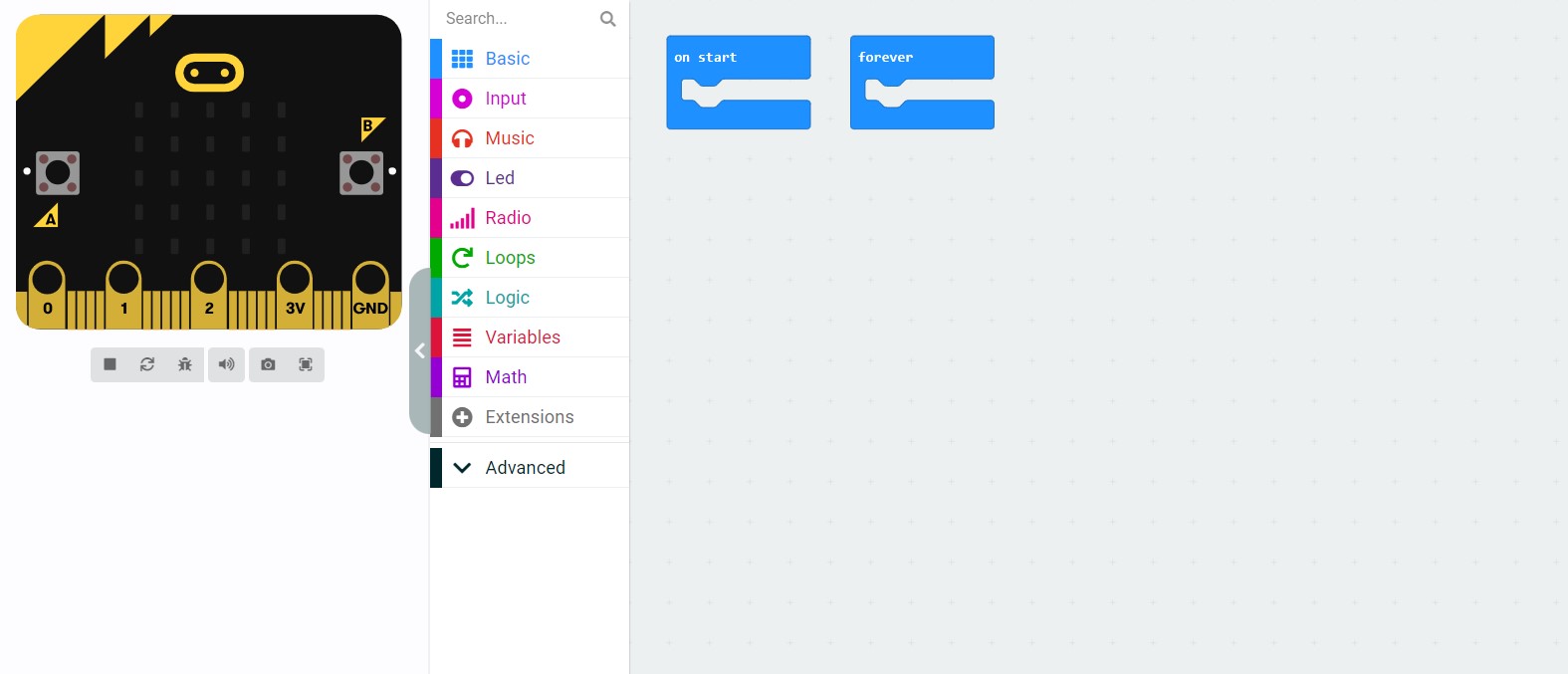
The middle function bar can implement many functions, and you can click them one by one to have a look.
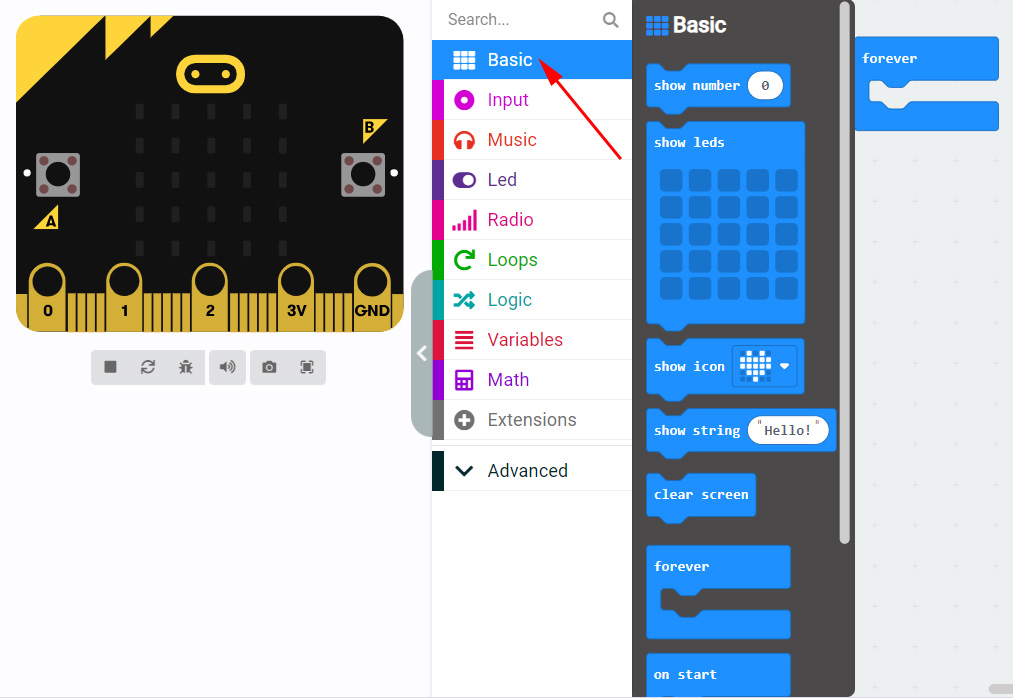
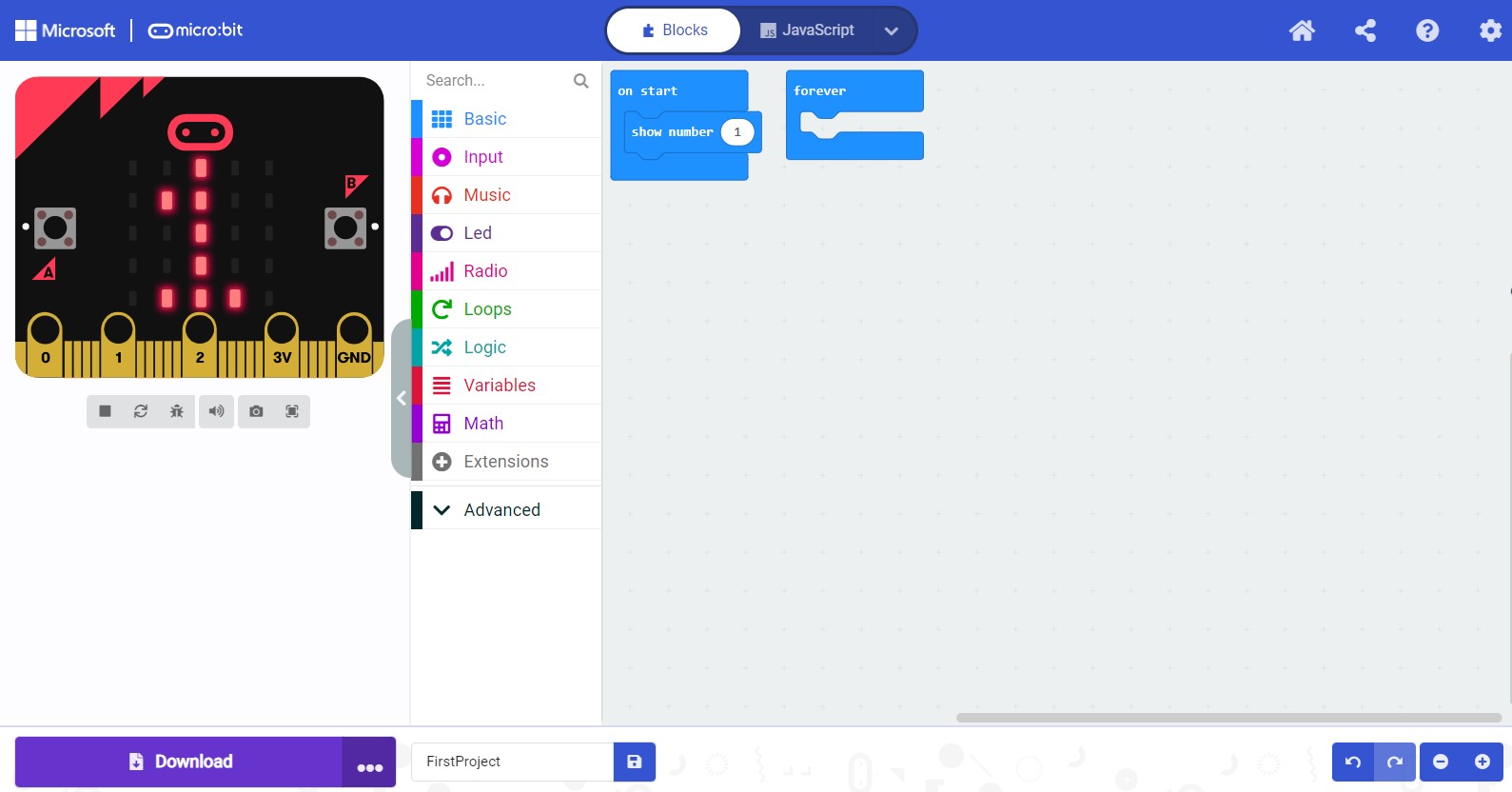
There we click “Basic”:

We should drag the show number “ ” to “on start”.
” to “on start”.

Alter the number “0” to “1”.

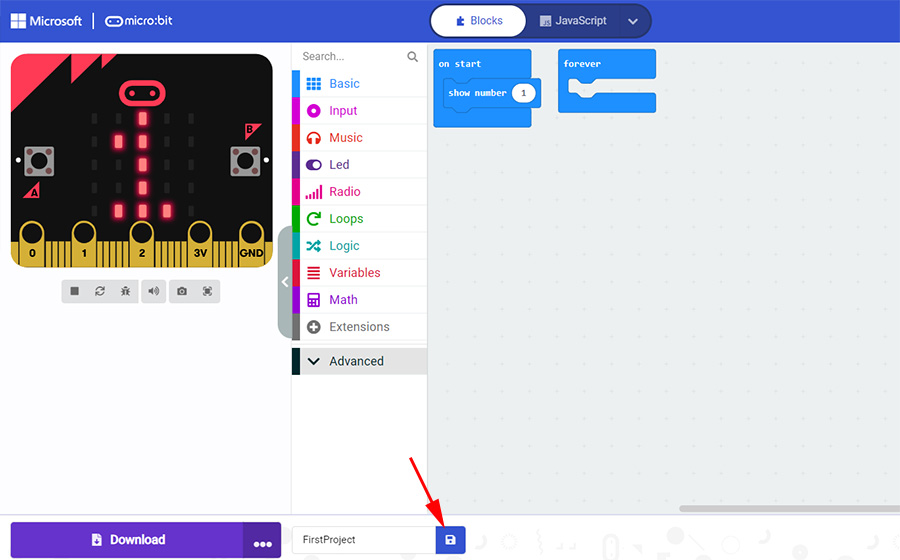
After having finished the project, click “Save” according to the following arrow:

We save it as "FirstProject.hex”.
http://wiki.haljia.com/download/microbit/FunbitBoard/FirstProject.hex
Note:When we save files, we should add extension name: .hex. Otherwise, the file may not be used normally when we import it.
Then connect the Micro:bit board with computer through USB cable.

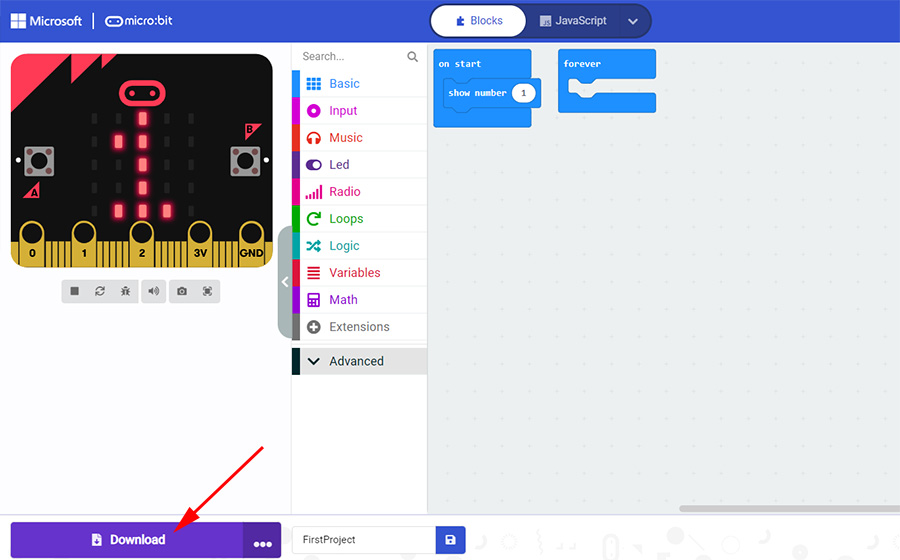
Click “Download” to download the program to Micro:bit.

Start to test
There will display number "1" in the LED screen when the Micro:bit board is powered on. Then, we have finished our first project.

Import project
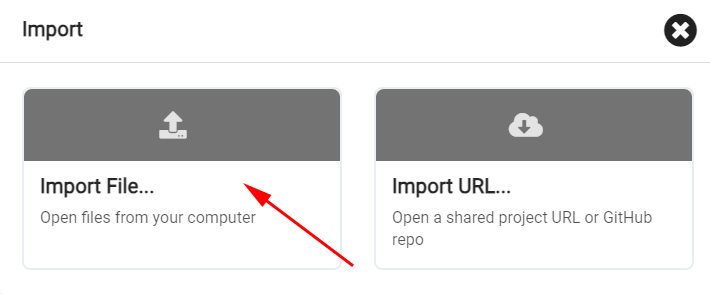
Load the program “FirstProject.hex” referring to the following operation order. Click “Import” first:
http://wiki.haljia.com/download/microbit/FunbitBoard/FirstProject.hex

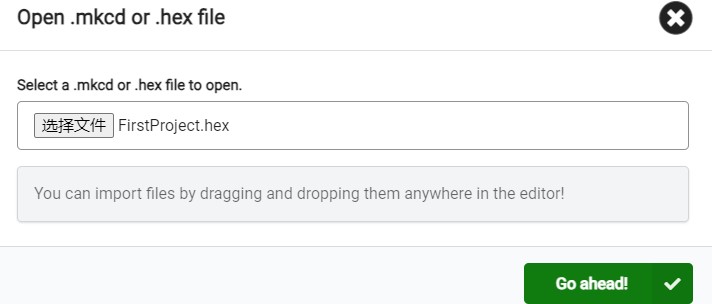
Import file:

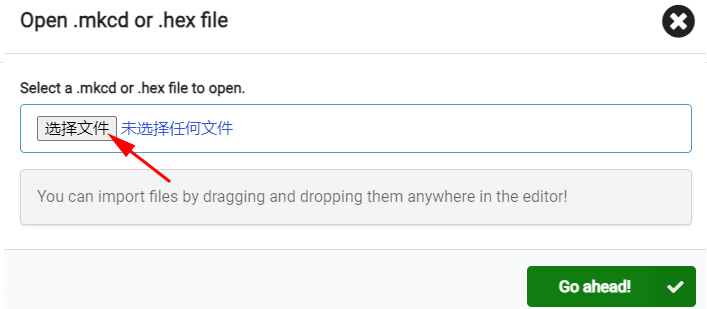
Choose file:

We should choose file with ".hex" extension name, or it can’t be opened.


Play Music
Learning content
1.We will implement music-playing by Makecode building block programming;
2.We will learn how to program the button of micro:bit;
3.We will learn the programming of music function.
Buzzer music-playing
The motor expansion board is equipped with buzzer which can play music. The component the arrow points at is what called buzzer.

Start to program
Open Makecode and begin our programming:

Create a new project named “PlayMusic”.
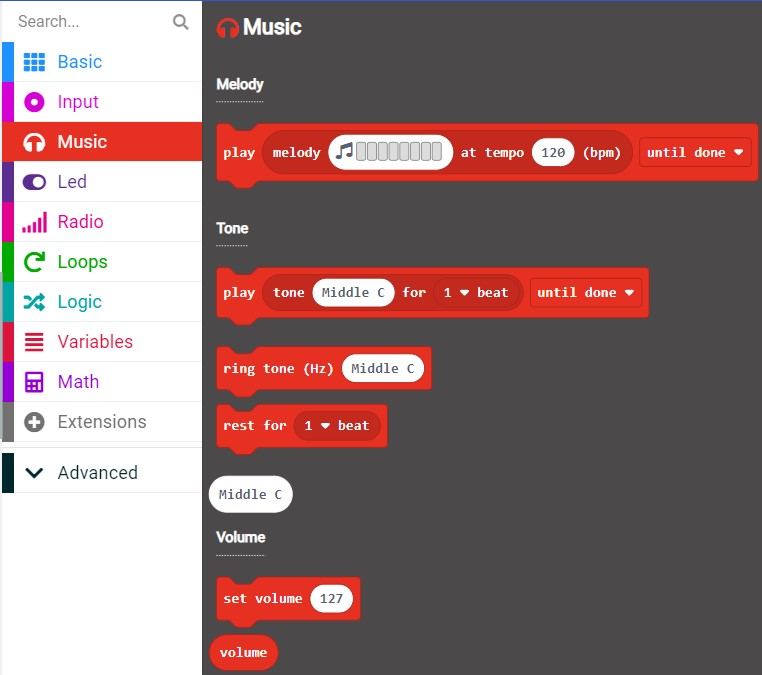
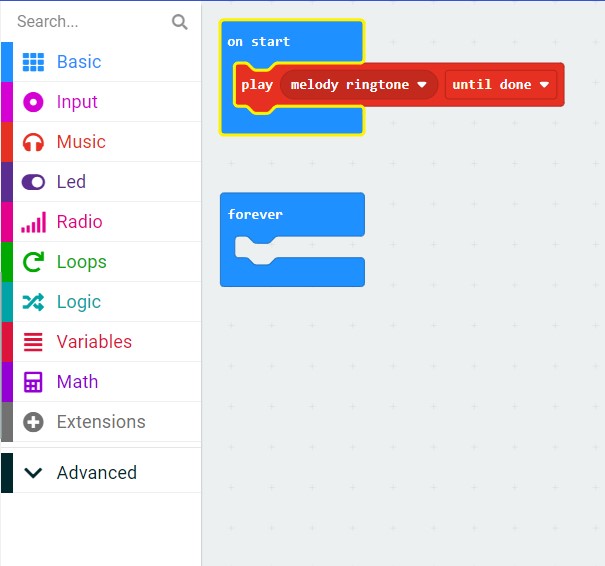
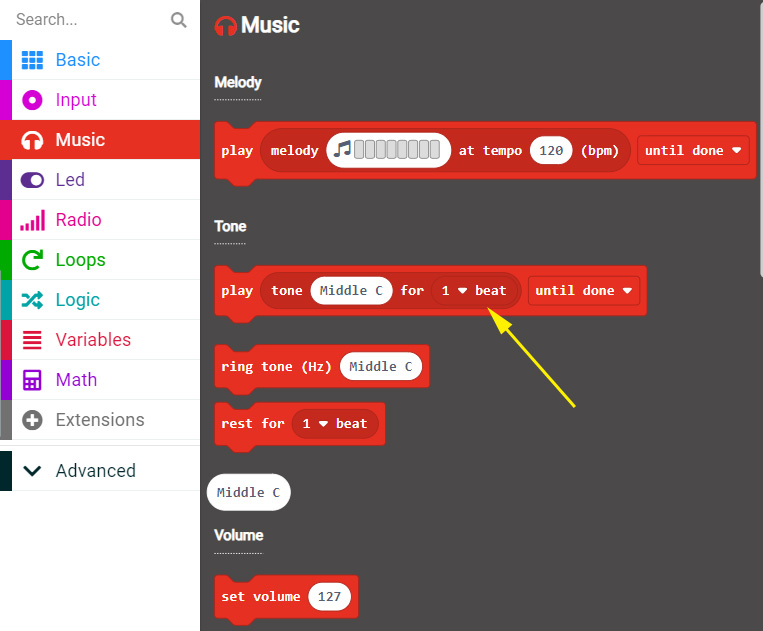
We can implement music function according to the page below:

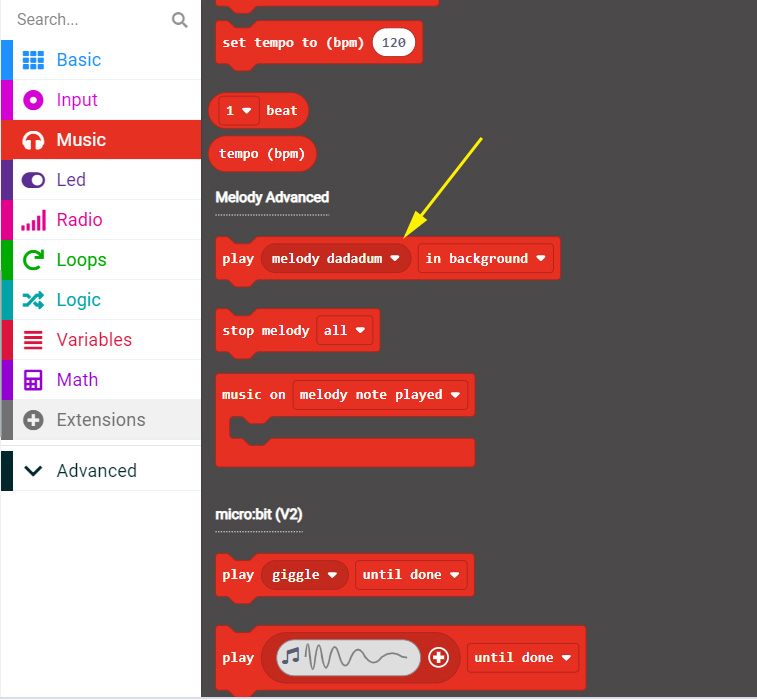
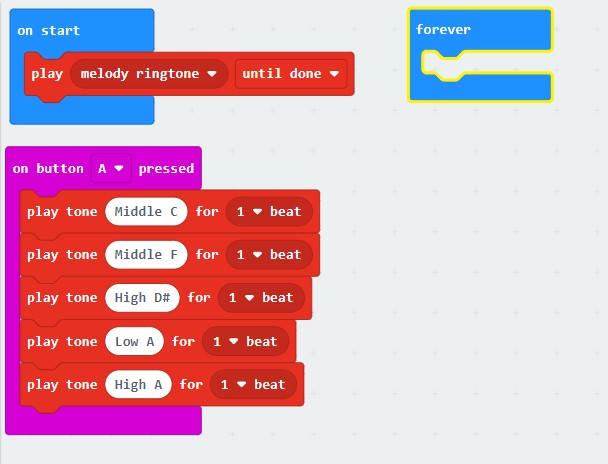
We choose to play the melody and the ringtone will be played when it’s powered on.


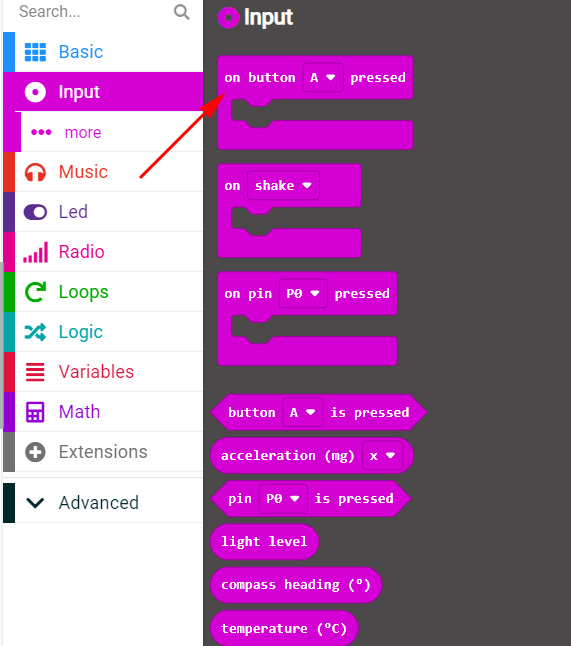
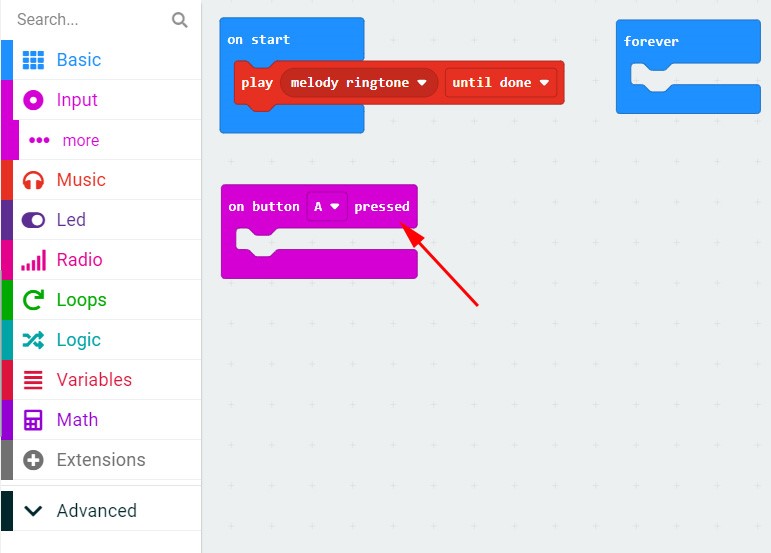
There are button A and button B in the micro:bit board. We can execute project by pressing the button.



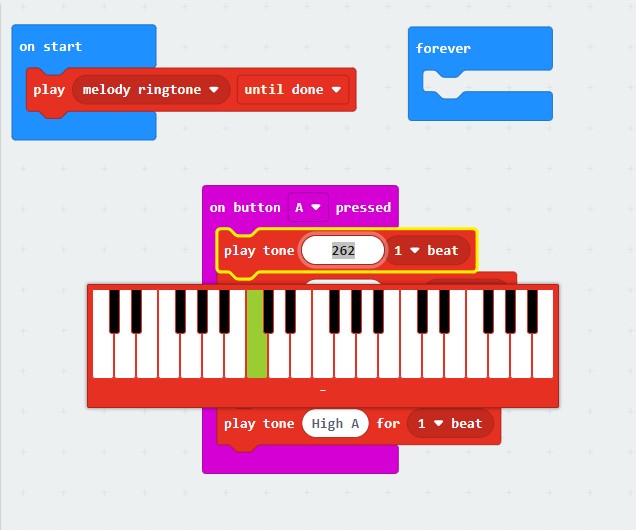
We can also play the song according to the music score and select the corresponding tone and beat. The yellow arrow in the picture below indicates the function of playing the tone:


There we write a piece of music at will. You can play it by pressing the button A in the micro:bit board.

The written program “PlayMusic.hex” can be imported directly.
http://wiki.haljia.com/download/microbit/FunbitBoard/PlayMusic.hex
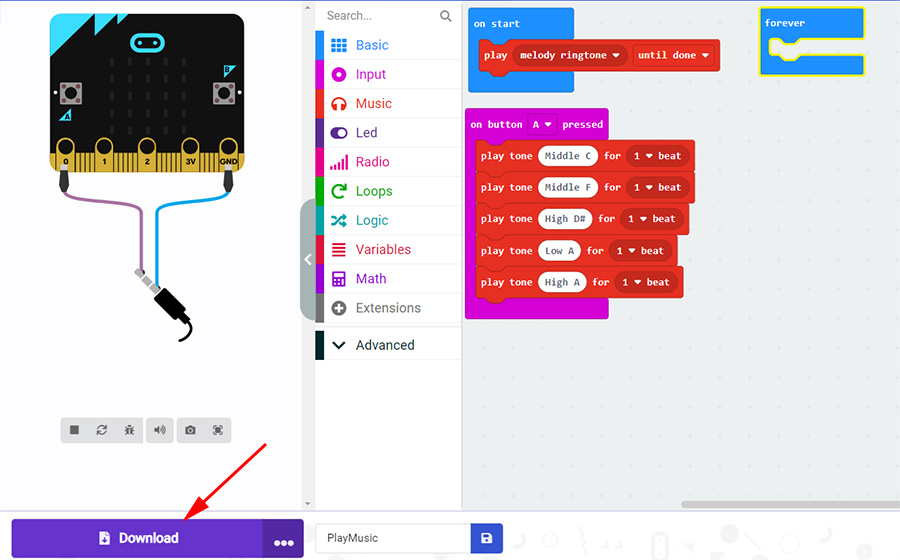
Download the program to micro:bit.

Start to test
After the expansion board is powered on, it will play a piece of music. When we press the button A, it will play the tone we have written.
Motion Control of the Motor
Learning content
1.We learn to make the motor rotate by programming;
2.Learn to use Funbit extension library to program the motor expansion board.
Start to program
We should open Makecode programming environment first.

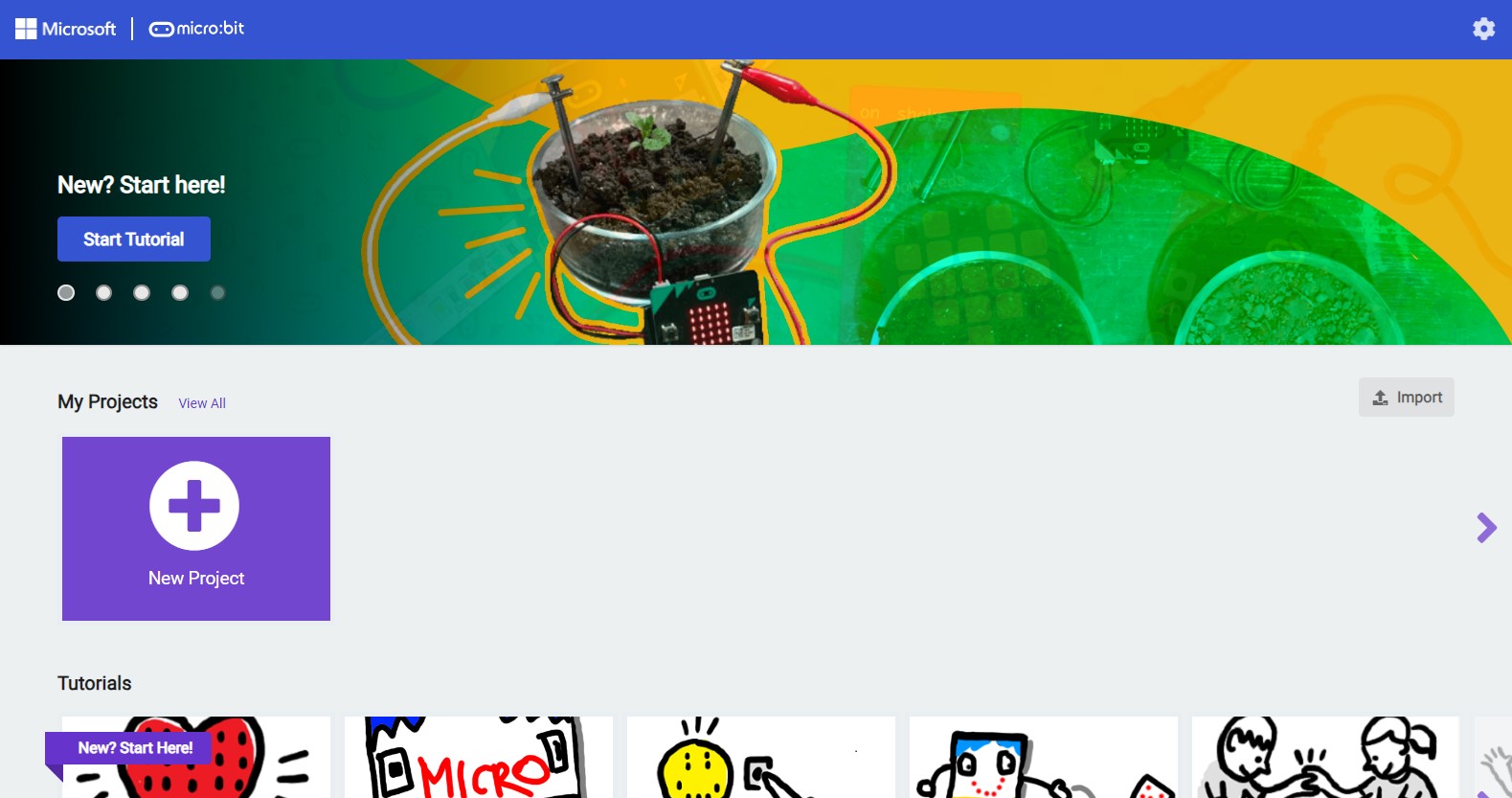
Click “New Project”:

Input the name of the project “MotorMotionControl”. You can also name it according to yourself. And then click “Create”.
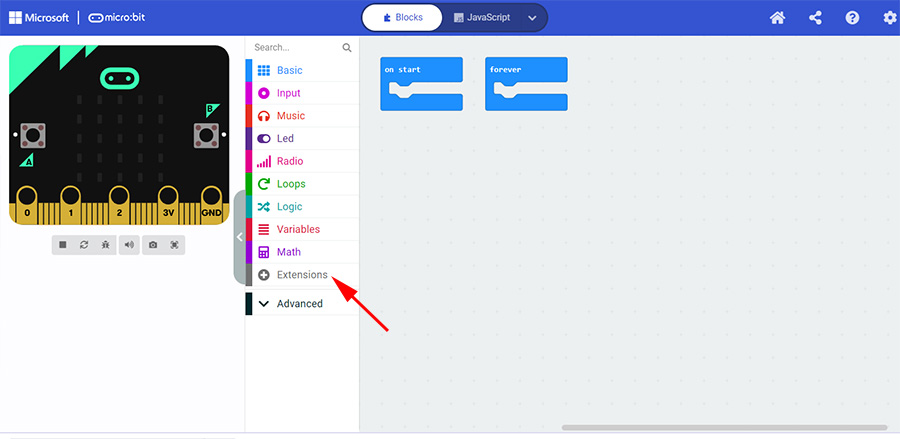
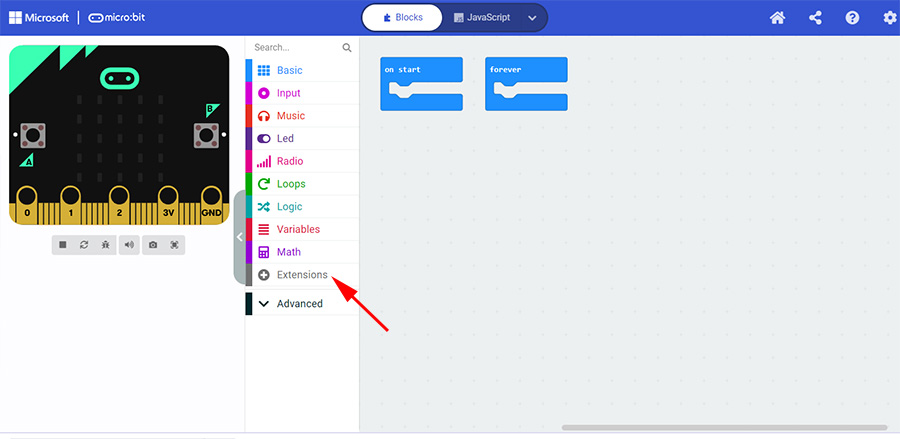
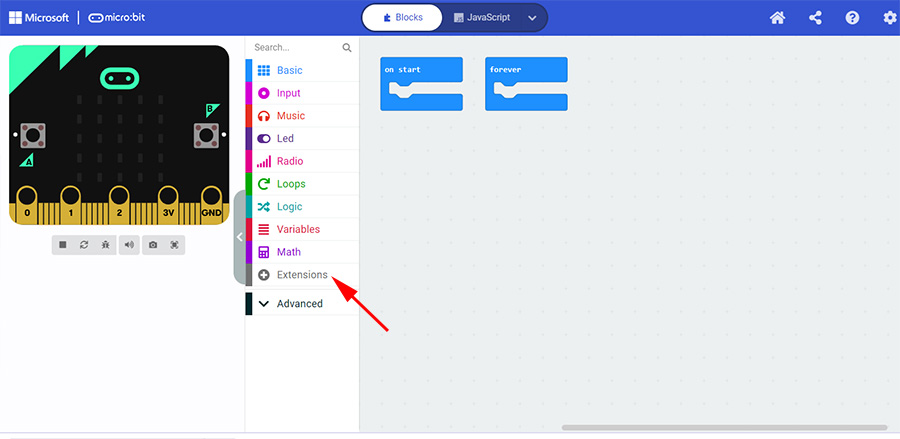
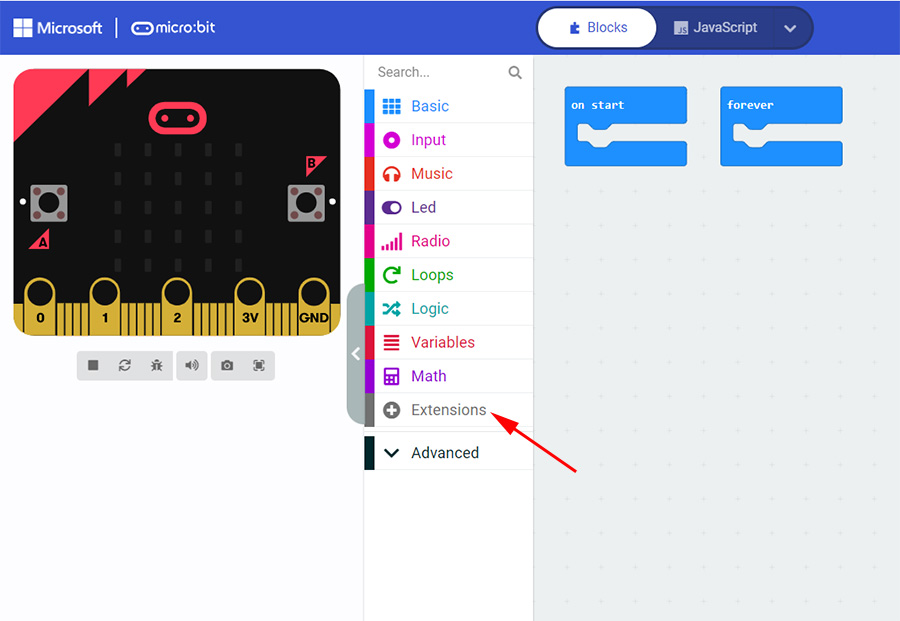
Enter the following page:

Click “Extensions” into the following page of adding extension library:

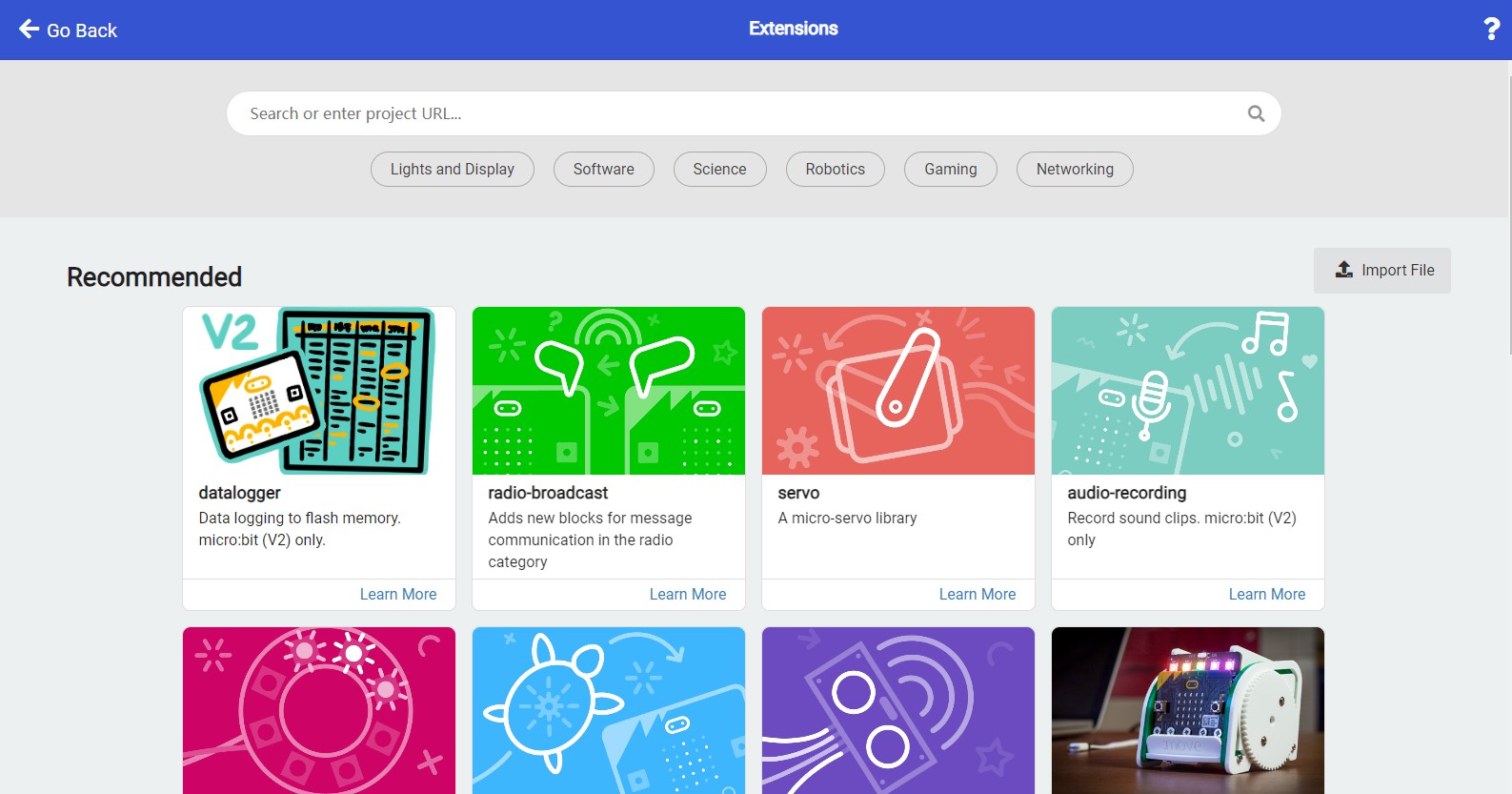
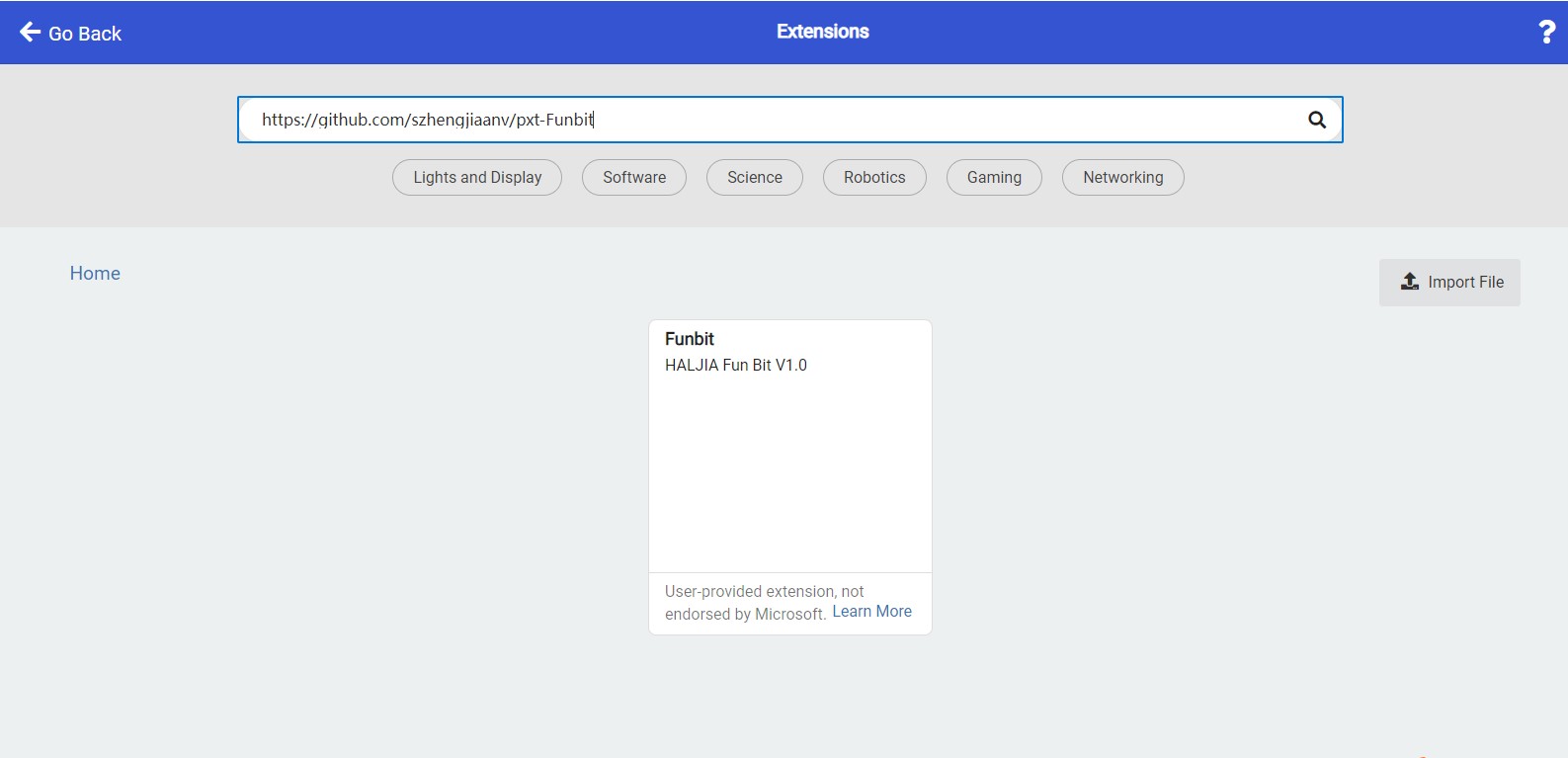
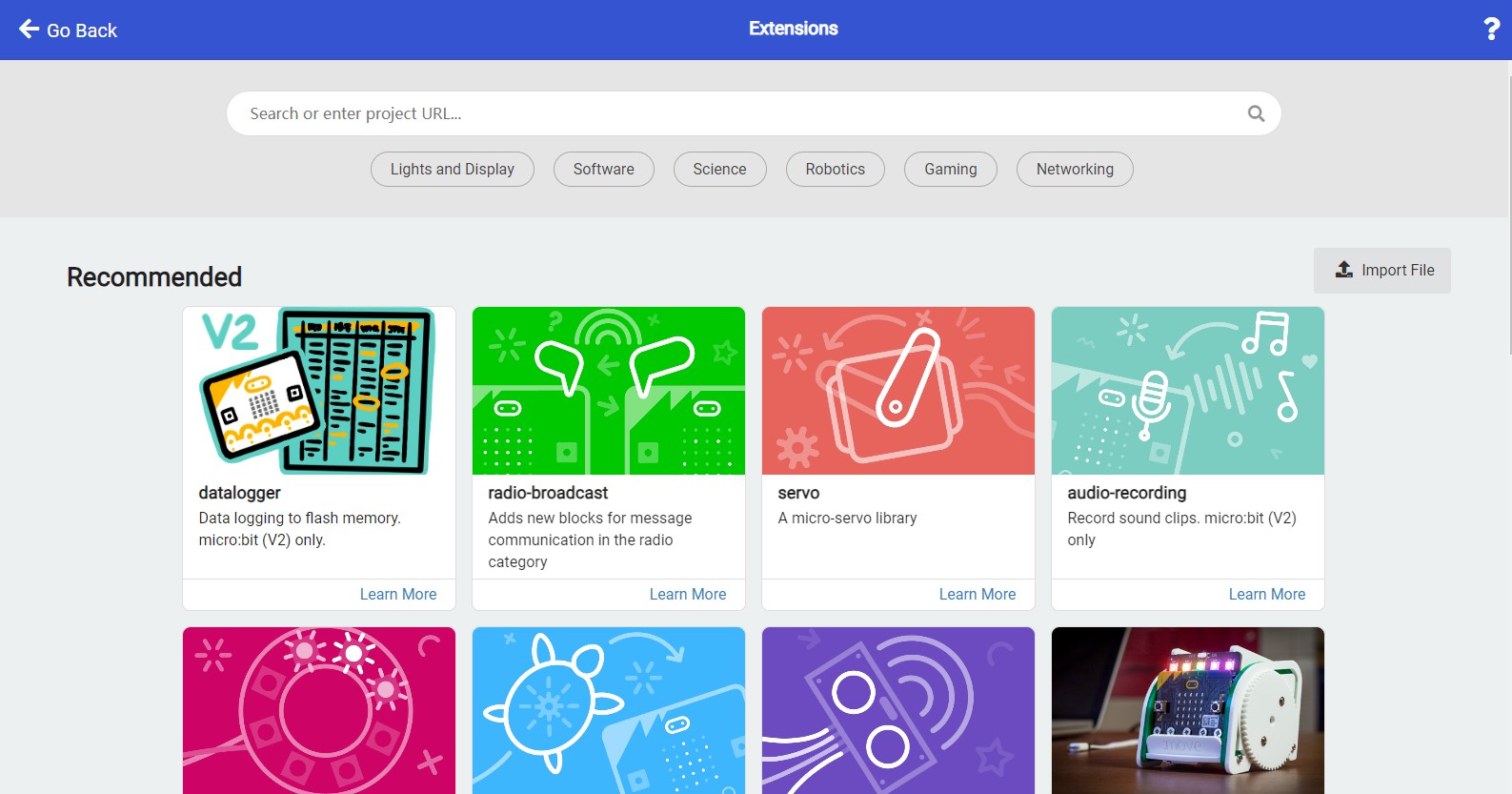
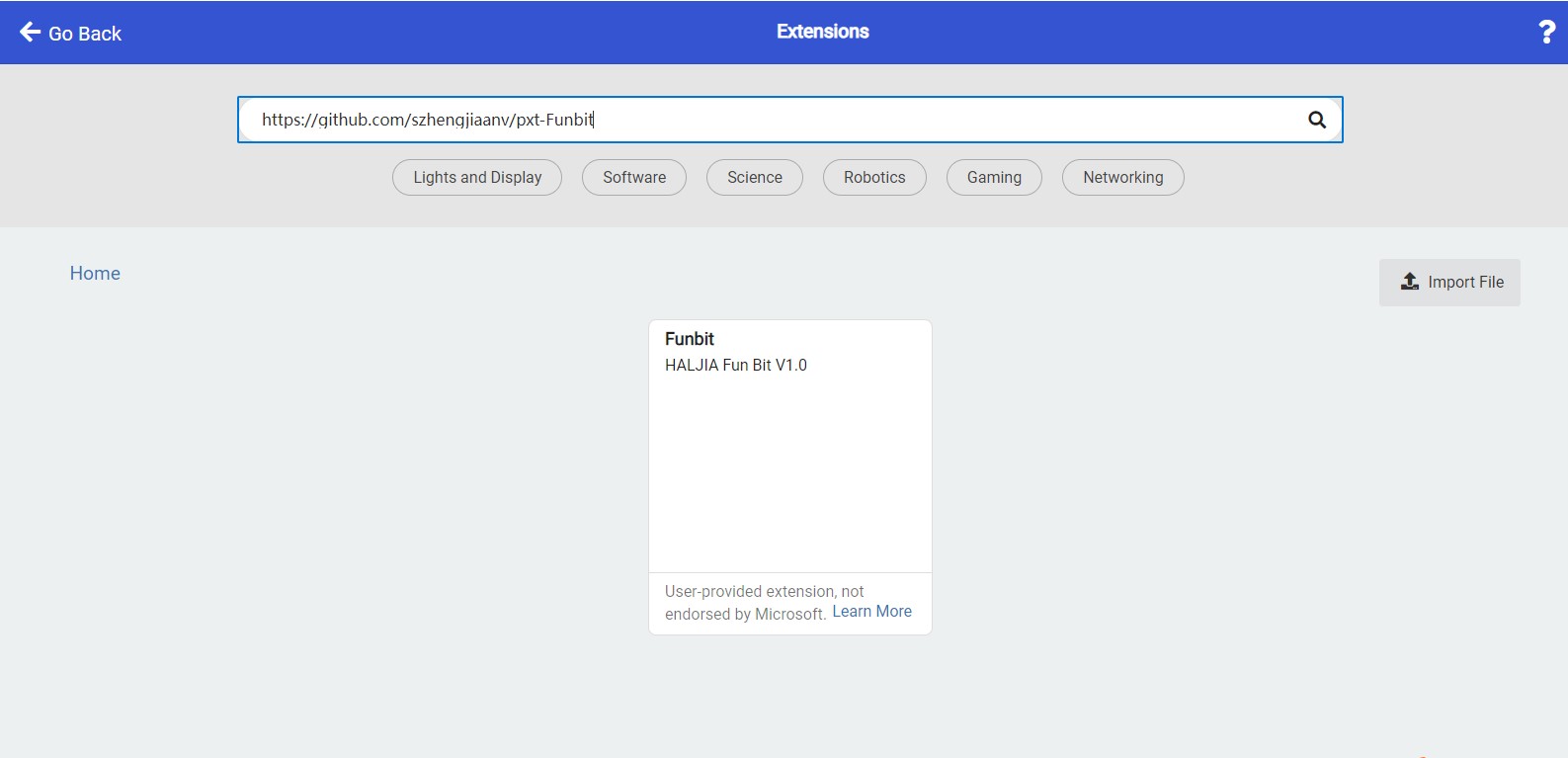
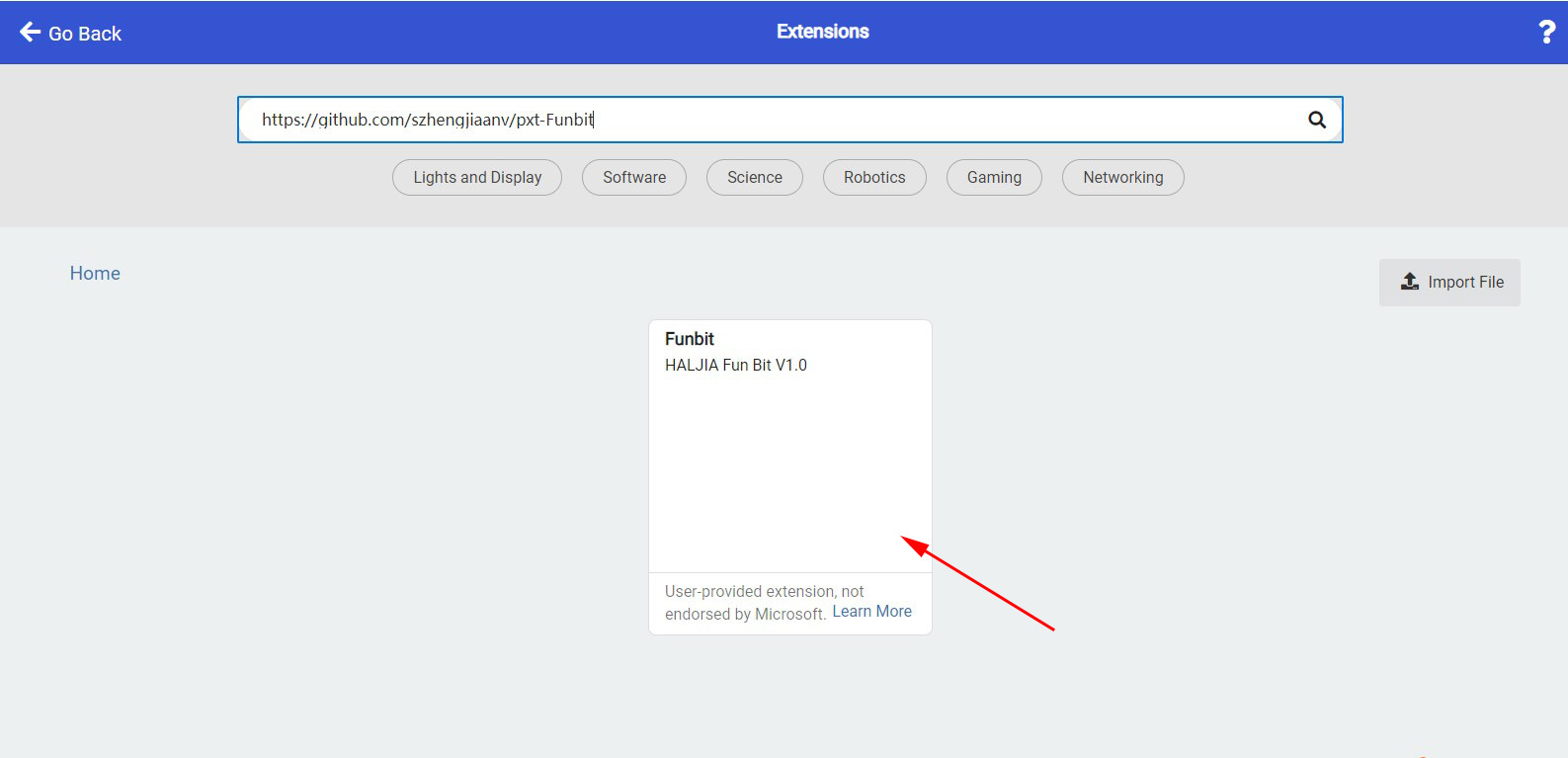
Here we input the following website address and press the button “Enter”:
https://github.com/szhengjiaanv/pxt-Funbit


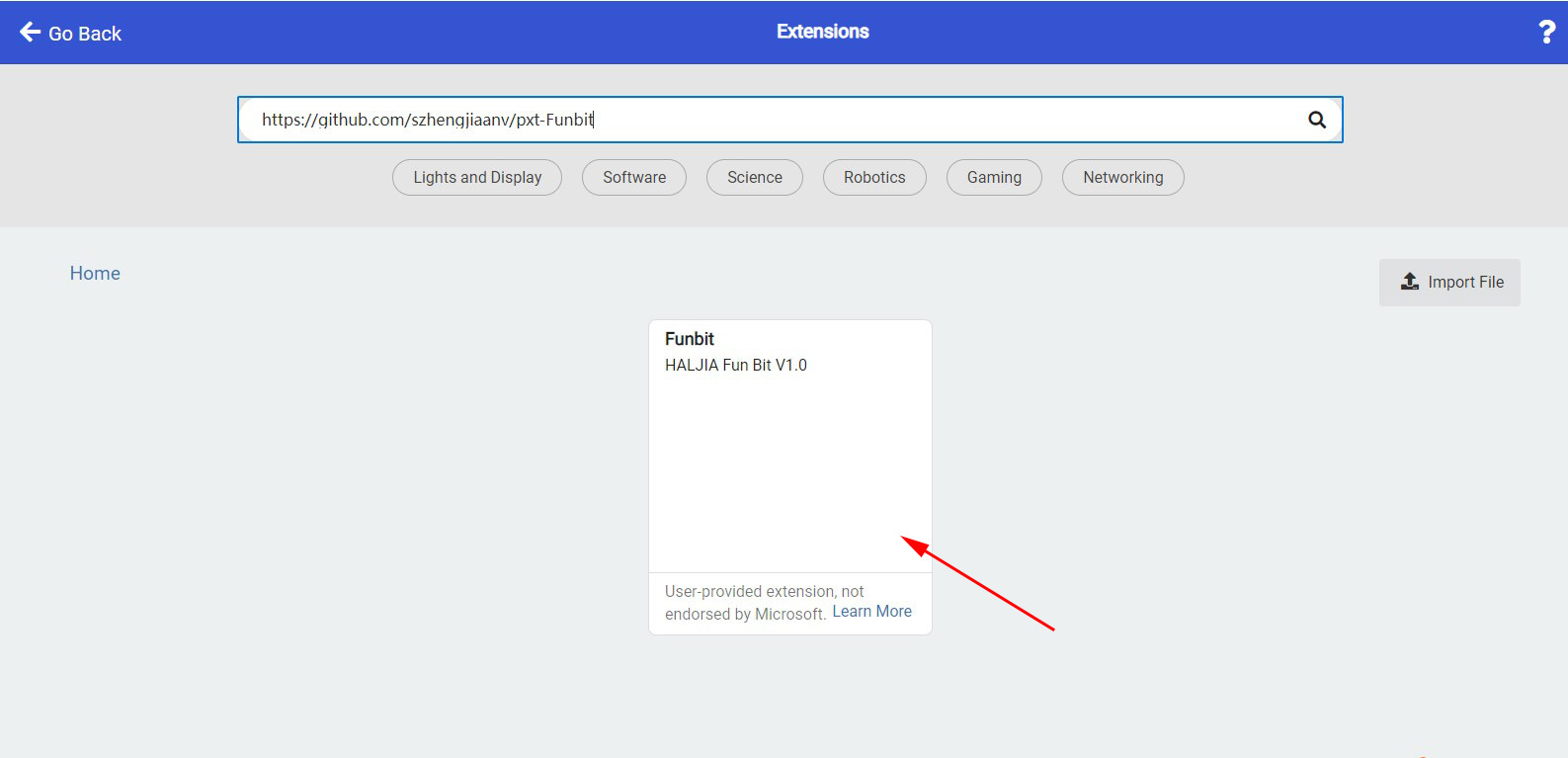
There will be a Funbit extension library in the page. Click the position the arrow points at and then the extension library is loaded.

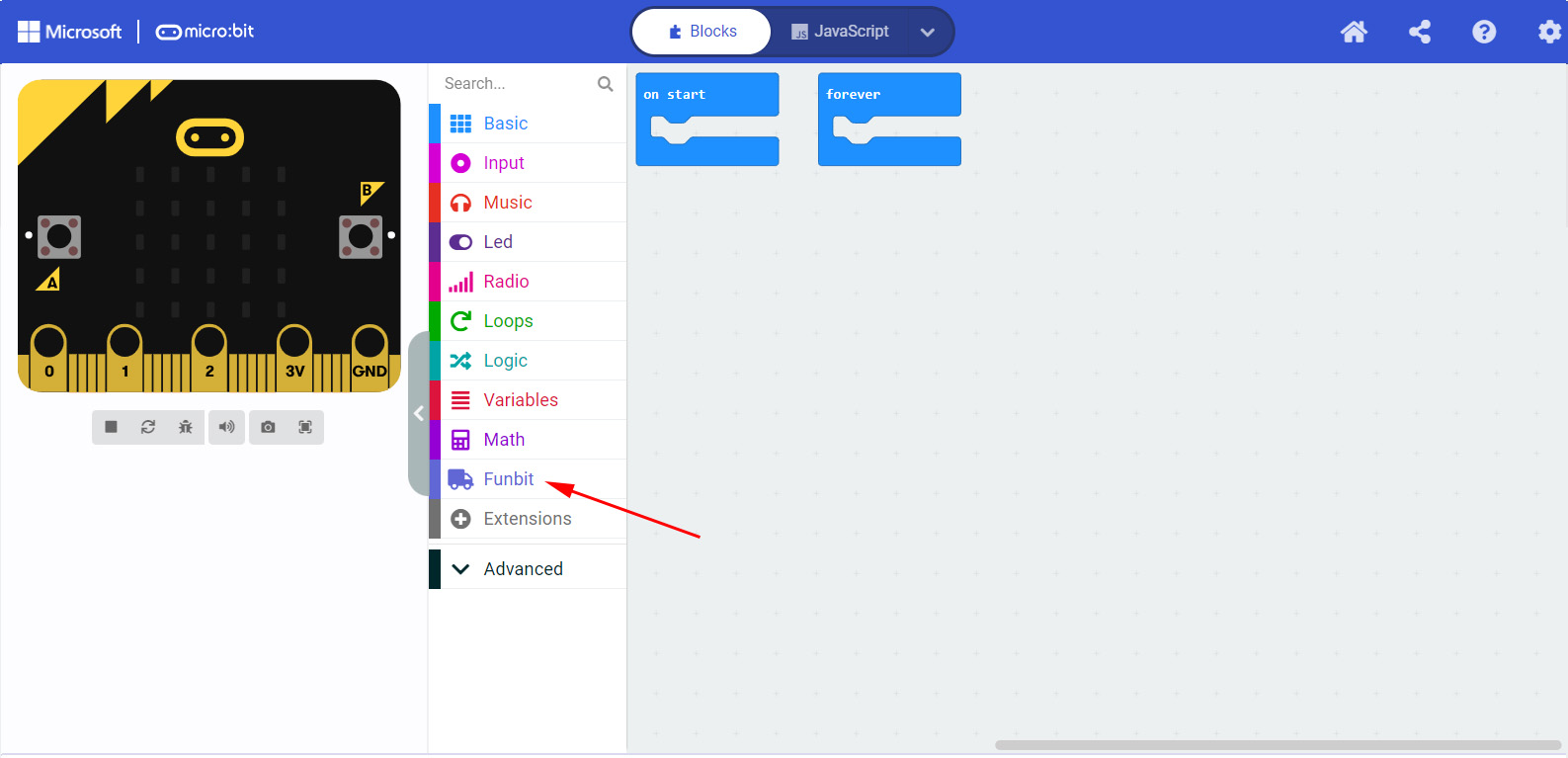
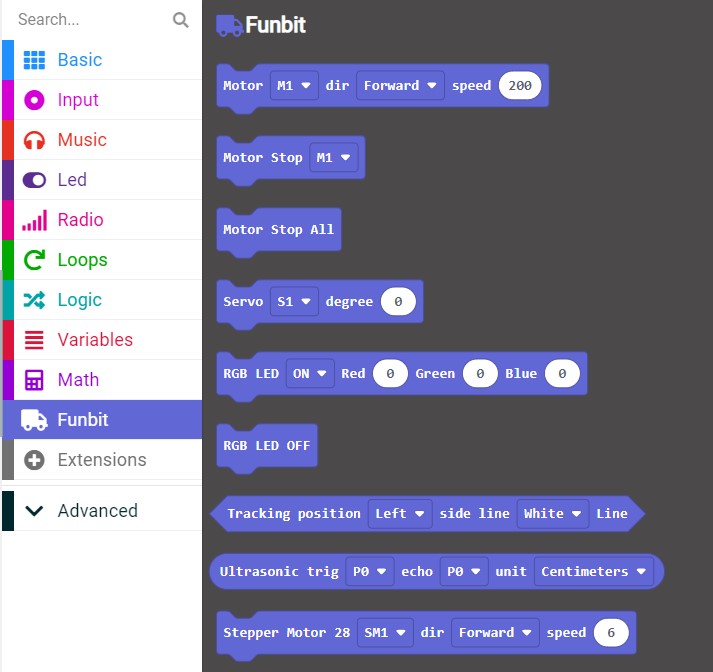
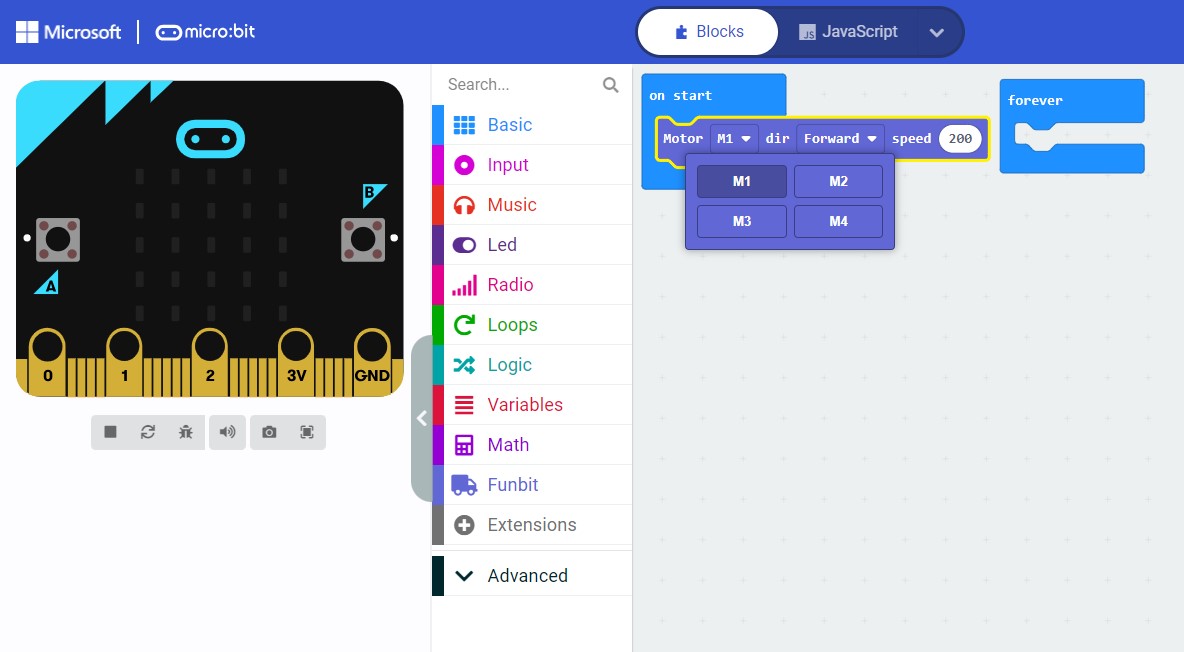
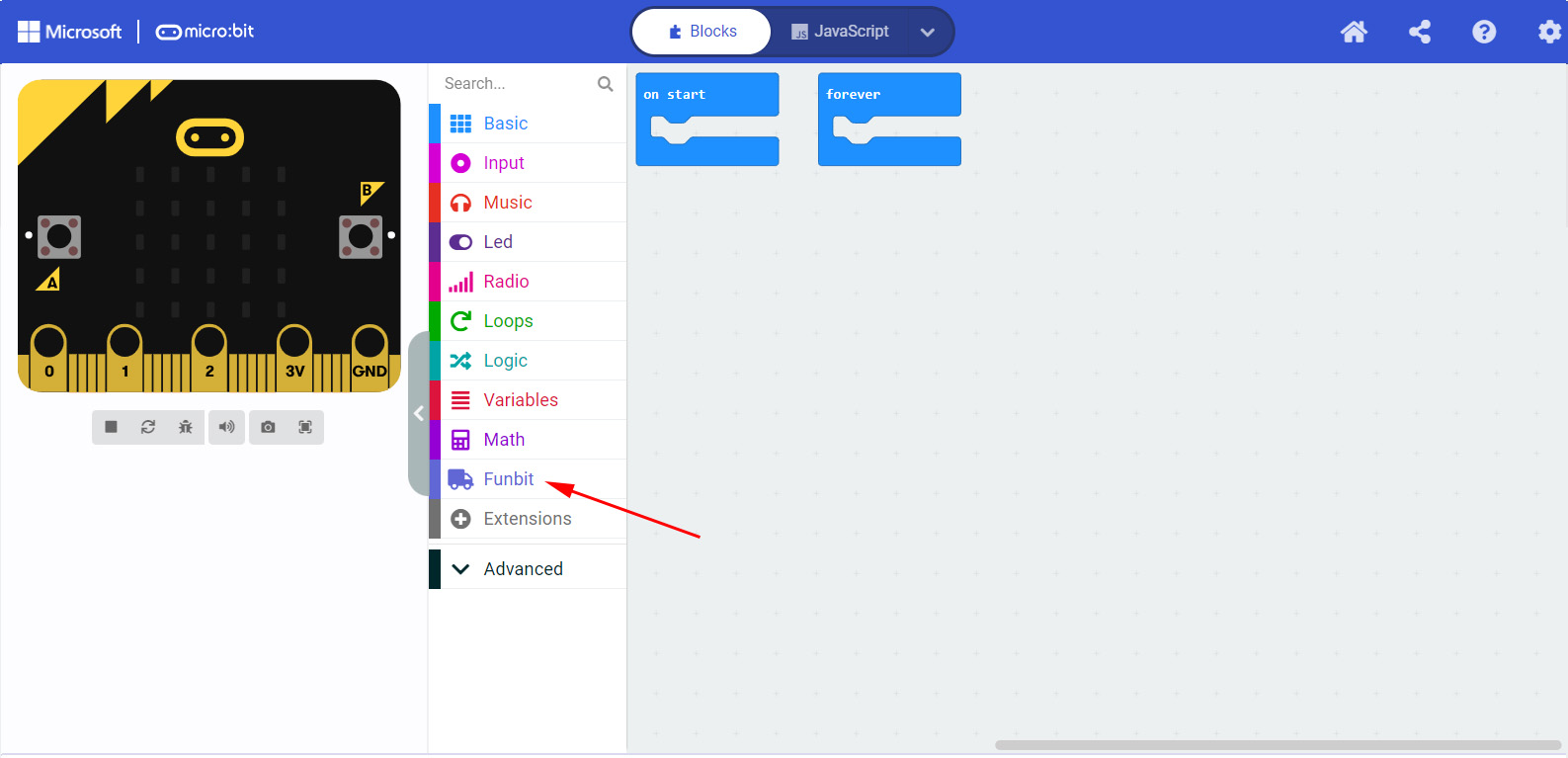
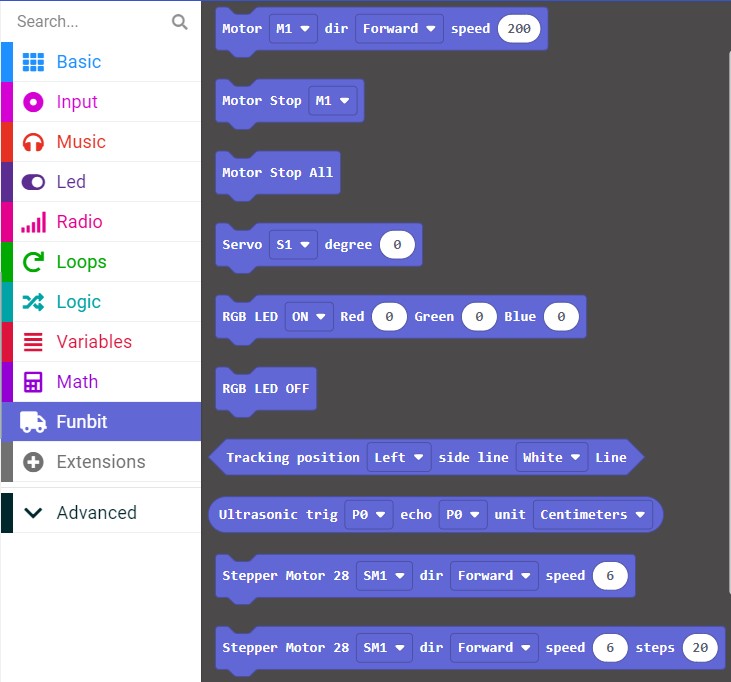
Click “Funbit” and it will show the following functions:

Click “ ” to add the function into the project, and drag it into “on start”.
” to add the function into the project, and drag it into “on start”.

We can choose motor, direction (forward or backward), and the range of speed (0~255, default value: 200).
We can import the written program “MotorMotionControl.hex” directly.
http://wiki.haljia.com/download/microbit/FunbitBoard/MotorMotionControl.hex
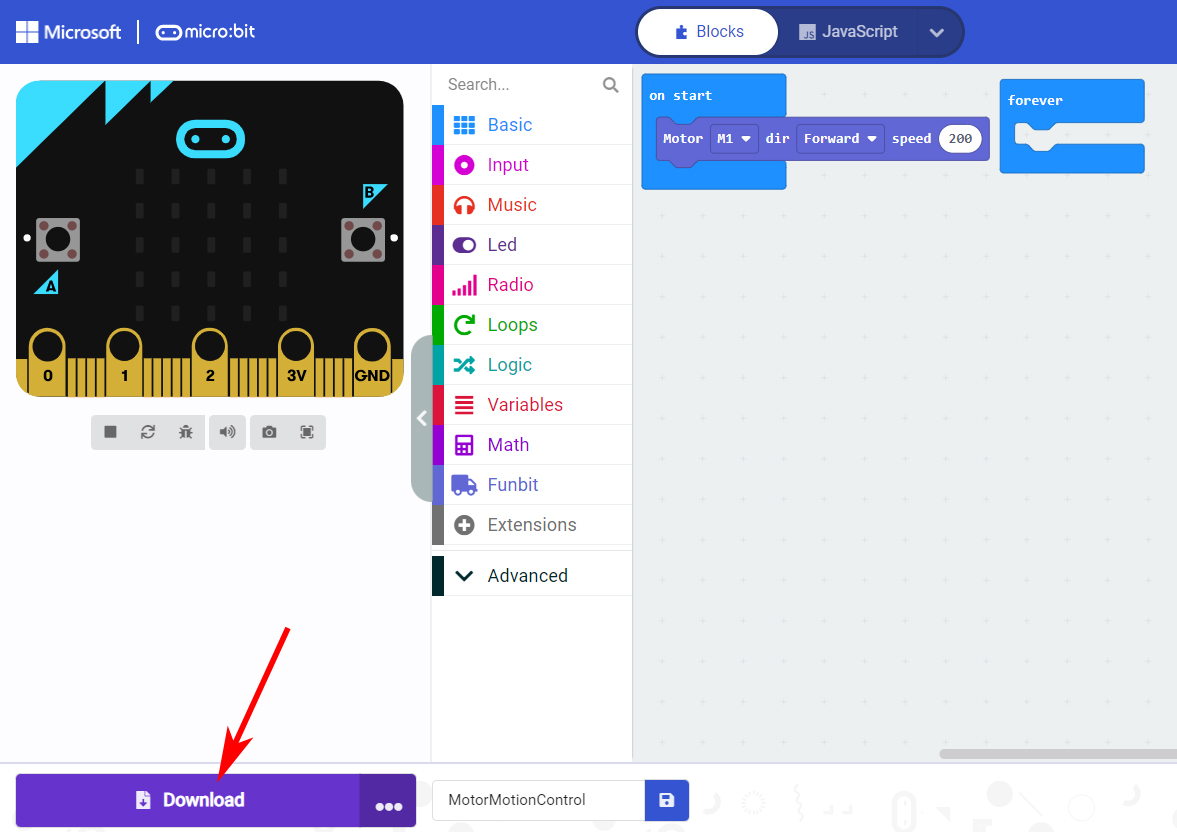
Then connect the micro:bit with computer and click “Download” to download the program to micro:bit board.

Start to test

After finishing download, insert Micro:bit board to the motor expansion board and link the cable to the position of M1. After the motor expansion board is powered on, the motor starts to rotate.
Motion Control of Stepper Motor
Learning content
1.We learn to make the stepper motor rotate by programming;
2.Learn to use Funbit extension library to program the motor expansion board.
Start to program
We should open Makecode programming environment first.

Click “New Project”:

Input the name of the project “StepperMotorMotionControl”. You can also name it according to yourself. And then click “Create”.
Enter the following page:

Click “Extensions” into the following page of adding extension library:

Here we input the following website address and press the button “Enter”:
https://github.com/szhengjiaanv/pxt-Funbit


There will be a Funbit extension library in the page. Click the position the arrow points at and then the extension library is loaded.

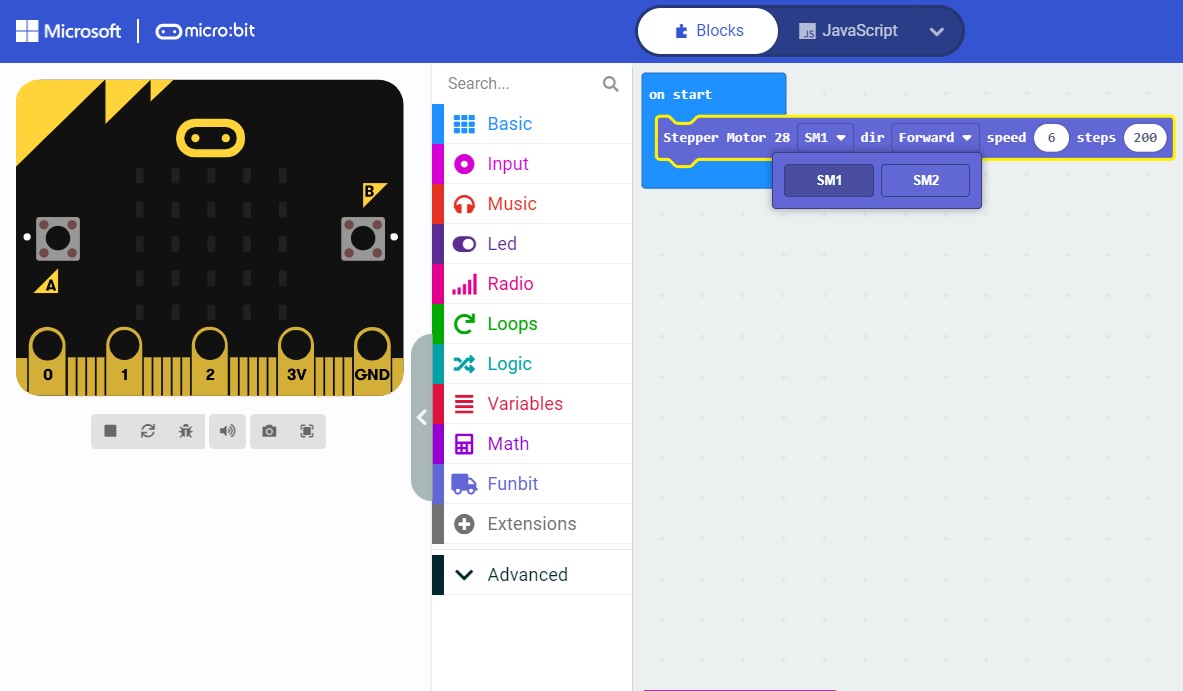
Click “Funbit” and it will show the following functions:

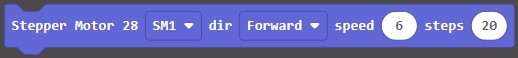
Click “ ” to add the function into the project, and drag it into “on start”.
” to add the function into the project, and drag it into “on start”.

We can choose stepper motor, direction (forward or backward), speed (0~10), and steps.
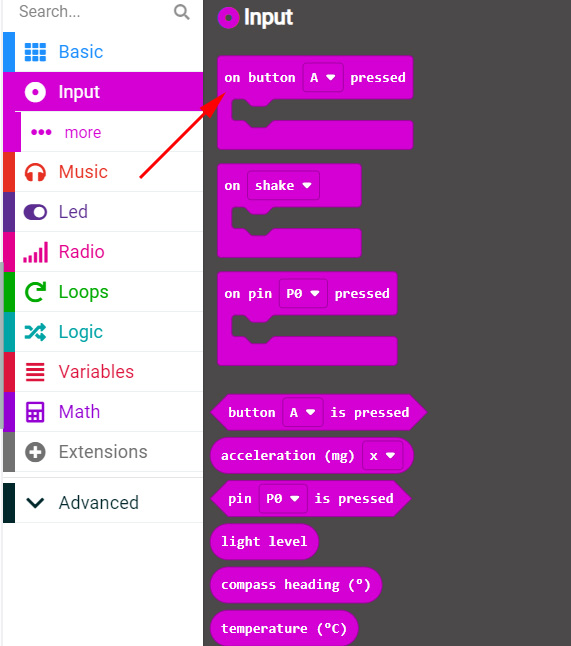
We will use the button A and button B of the Micro:bit board:

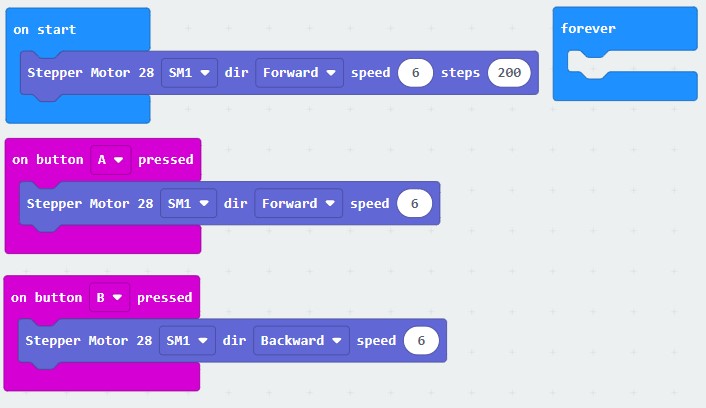
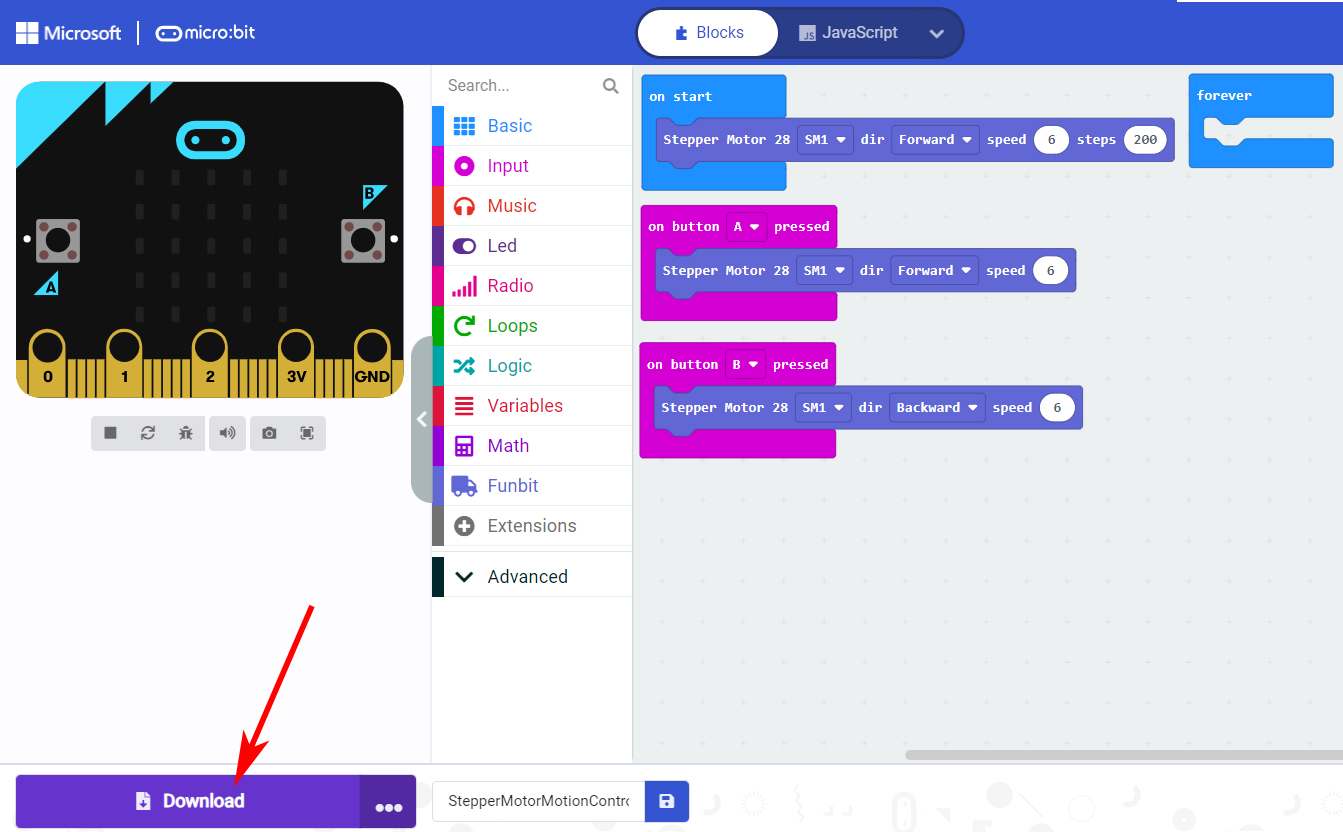
Program as shown below:

When we press the button A of the Micro:bit board, the stepper motor will rotate forward all the time;
When we press the button B of the Micro:bit board, the stepper motor will rotate backward all the time.
We can import the written program “StepperMotorMotionControl.hex” directly.
http://wiki.haljia.com/download/microbit/FunbitBoard/StepperMotorMotionControl.hex
Then connect the micro:bit with computer and click “Download” to download the program to micro:bit board.

Start to test

After finishing download, insert Micro:bit board to the motor expansion board and link the cable to the position of Stepper Motor 1. After the motor expansion board is powered on, the stepper motor will rotate 200 steps.
When we press the button A of the Micro:bit board, the stepper motor will rotate forward all the time;
When we press the button B of the Micro:bit board, the stepper motor will rotate backward all the time.
Have Fun with Dazzling Light
Learning content
1.We will learn to implement the control of the opening and color of the dazzling light by programming;
2.We will learn to use the function of neopixel extension library of the dazzling light;
3.We will learn to program the button A and button B of the micro:bit board.

Start to program
Open Makecode and begin our programming.

Create a new project “RGBLight”.
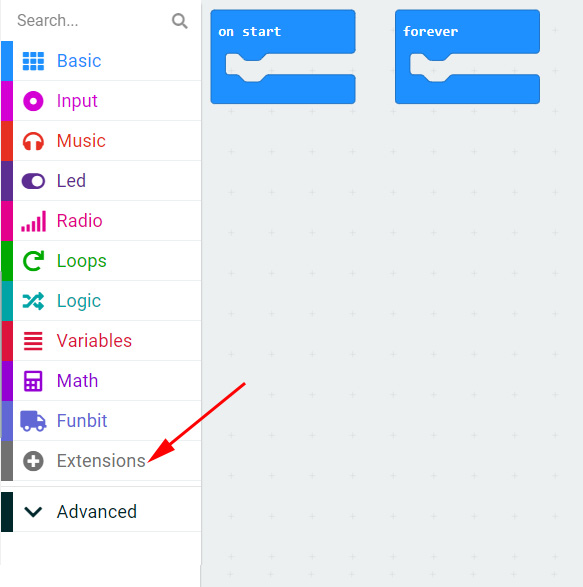
And then enter the following page:

Click “Extensions”:
Adding Funbit extension library:
https://github.com/szhengjiaanv/pxt-Funbit

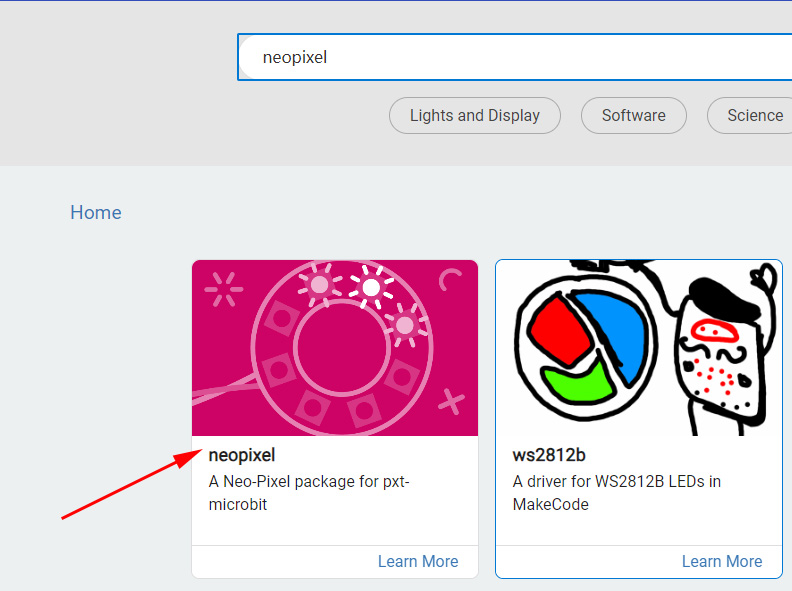
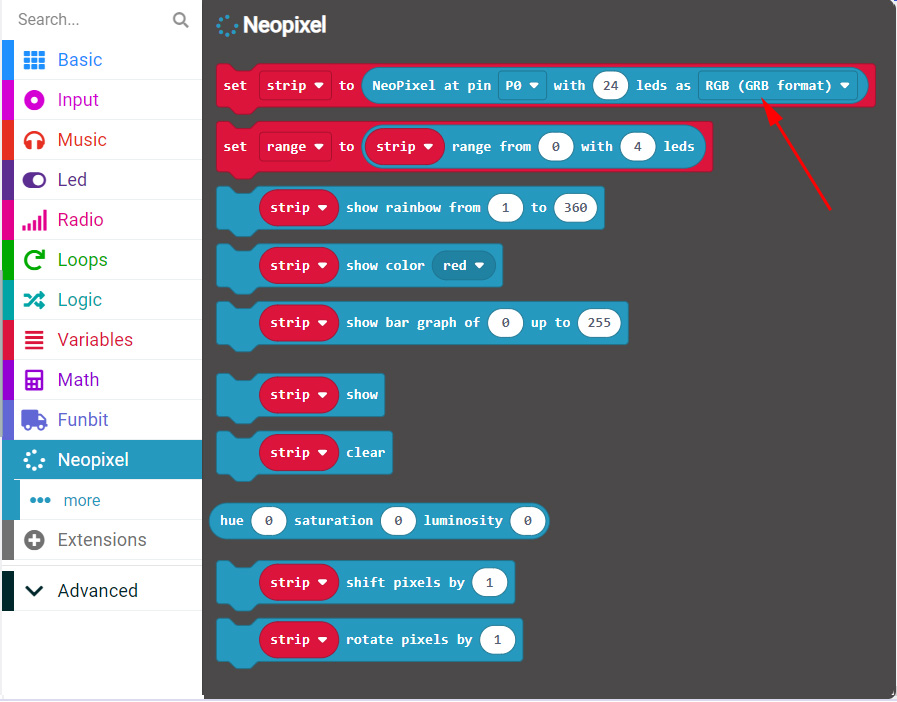
Click “Extensions” and input “neopixel” in the search bar. Click the neopixel library and enter:

Then there will be a neopixel library in the page:

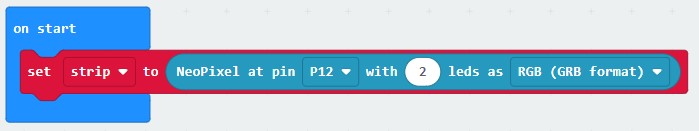
When the motor expansion board is powered on, we set it up this way that the P12 port of the motor expansion board should link 2 LED lights.

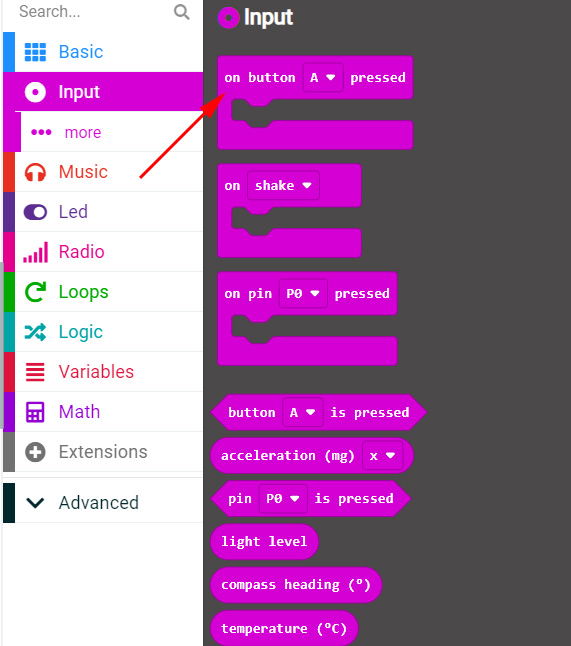
We will use the button A and button B of the micro:bit board.

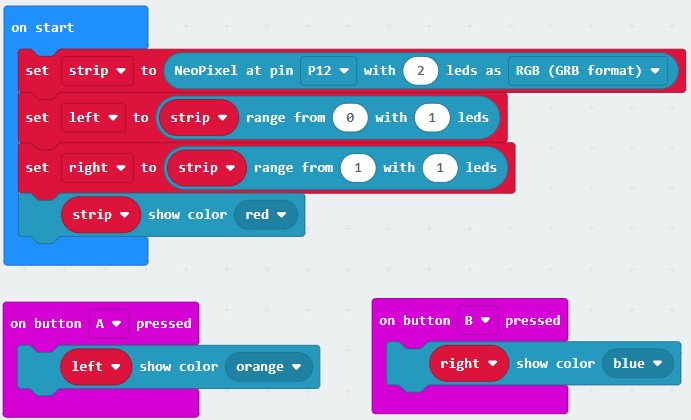
Program as shown below:

You can also import the written program “RGBLight.hex” directly.
http://wiki.haljia.com/download/microbit/FunbitBoard/RGBLight.hex
Start to test
Download the program to Micro:bit board.
When the motor expansion board is powered on, the two LED lights displays red light.

Press the button A of the Micro:bit board to make the left LED light display orange, and press button B to make the right LED light display blue.


Press button A Press button B
Infrared Remote Control
Learning content
We can learn the programming of infrared remote control and learn to use the remote control to control wirelessly the motion of the motor.
Introduction of the infrared remote control


The arrow in the left figure points to the IR receiver head, which is responsible for receiving commands, and the arrow in the right figure points to the IR transmitter head, which is responsible for transmitting commands to the motor expansion board. After the motor expansion board’s infrared receiver head receives the command, it starts to execute the command.


Take out the thin film to power on the remote control. The right picture shows the working condition of the controller.
The infrared remote control should be used in room to avoid the interference of sunlight.
Note: The infrared remote control has to be purchased separately.
Start to program
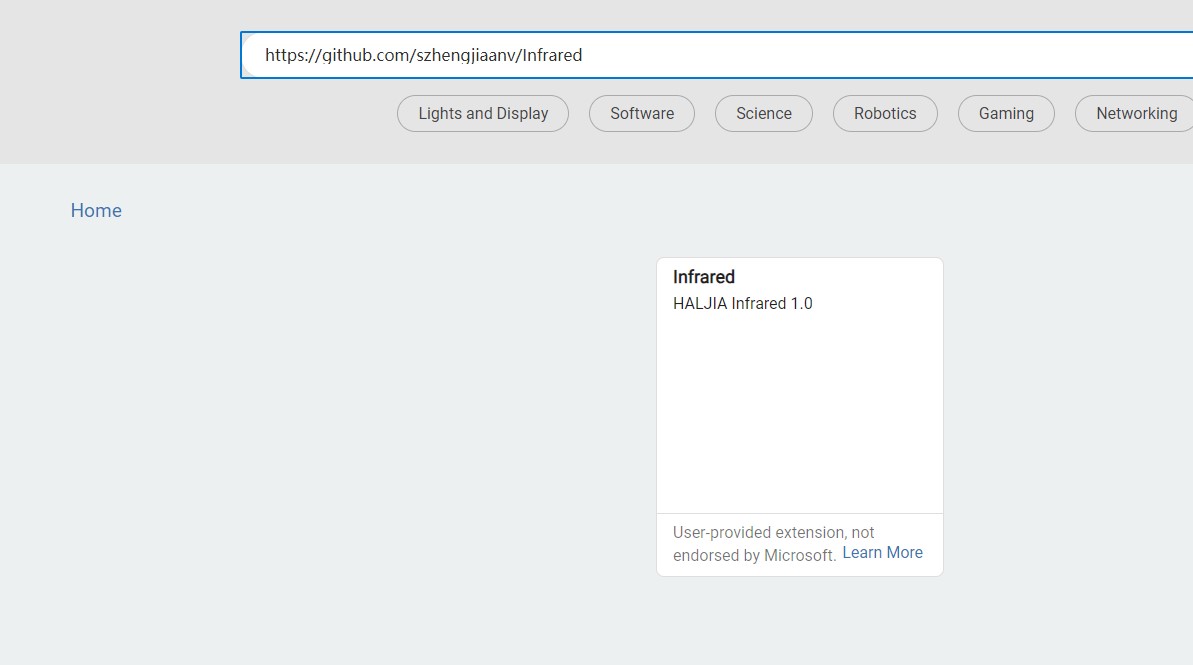
Create a new project “IRControl” and load the extension library.

We need to load the extension library of the remote control:
https://github.com/szhengjiaanv/Infrared
and Funbit extension library:
https://github.com/szhengjiaanv/pxt-Funbit

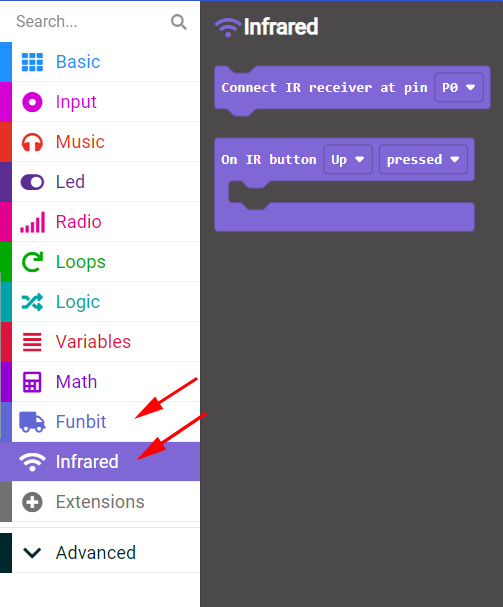
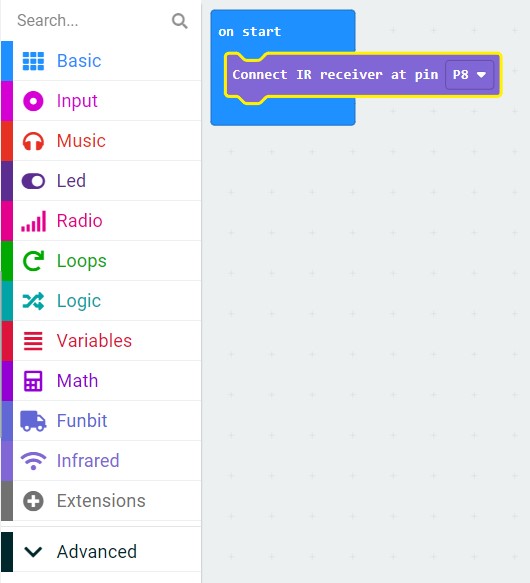
After finishing loading:

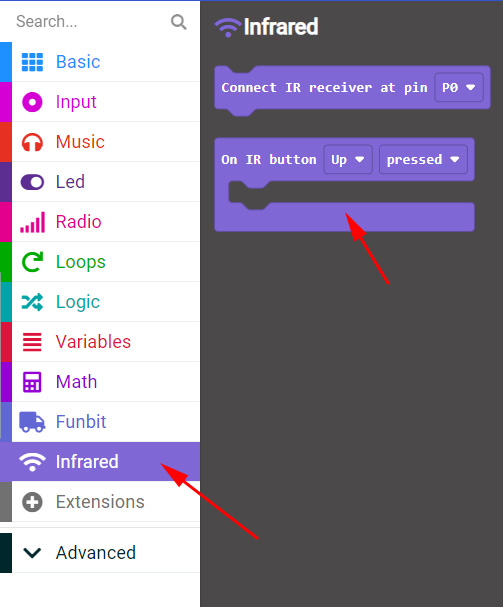
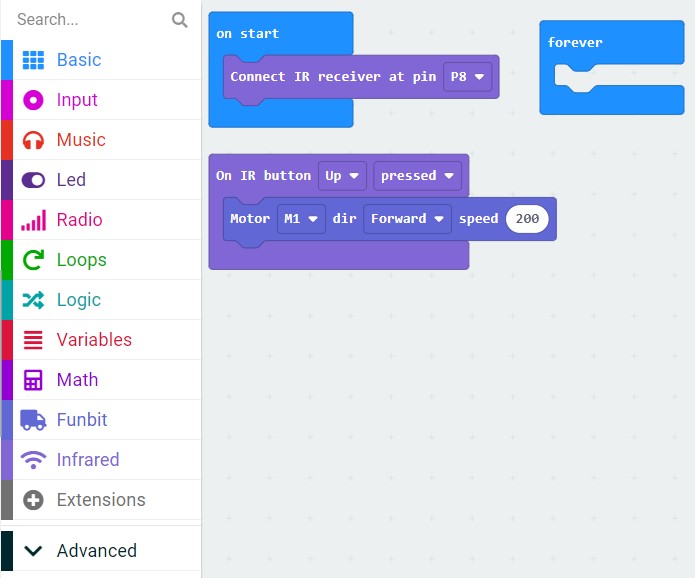
When we turn on the motor expansion board, the infrared receiver module will be opened, and then link it to P8.

Add the button UP of the infrared remote control to deal with functions.

When we press the button UP, the motor 1 will rotate forward.

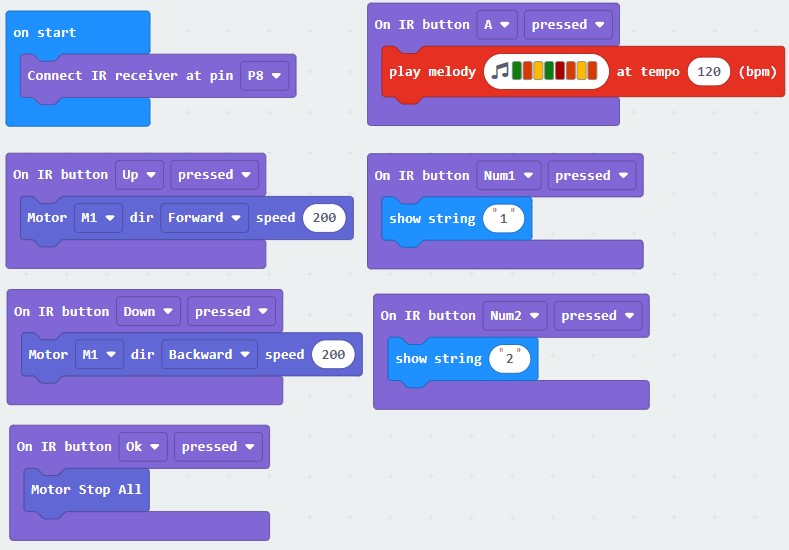
We program it as shown below:

We can also import the written program “IRControl.hex” directly.
http://wiki.haljia.com/download/microbit/FunbitBoard/IRControl.hex
Start to test
Download the program to the micro:bit board, then install it to the motor expansion board and turn on the motor expansion board.
When we press the button UP, the motor will rotate forward:

When we press the button Down, the motor will rotate backward:

When we press the button OK, the motor will stop motion:

When we press the button A, the motor expansion board will play music:

Press the number 1 and then the Micro:bit board will display “1”. Press number 2 and then the board will display “2”:


Ultrasonic Ranging
Learning content
1.Learn about the use of ultrasonic ranging module.
2.Learn to program the ultrasonic module to measure the distance.
Introduction of ultrasonic module

The module the arrow points at is ultrasonic ranging module, which can judge the distance of front object.
The trig port of ultrasonic ranging module connects with P14 port of Micro:bit board, and the echo port connects with P15 port of Micro:bit board.
Start to program
Create a new project “UltrasonicRanging”:

We need to load the Funbit extension library:
https://github.com/szhengjiaanv/pxt-Funbit

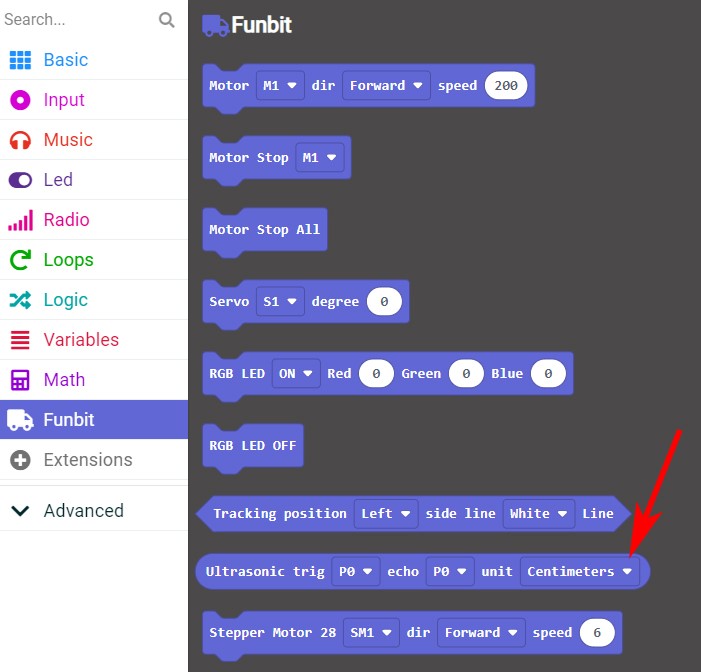
In Funbit extension library we choose the following function:

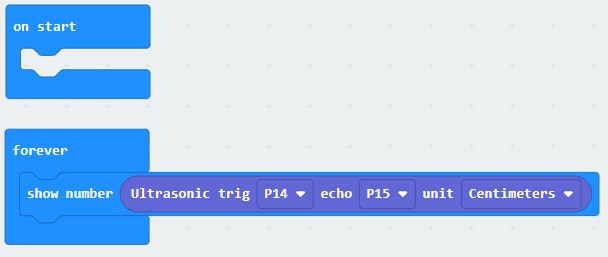
We program it as shown below:

The trig port of ultrasonic ranging module links to the P14 port of the Micro:bit board. And the echo port links to the P15 port of the Micro:bit board.
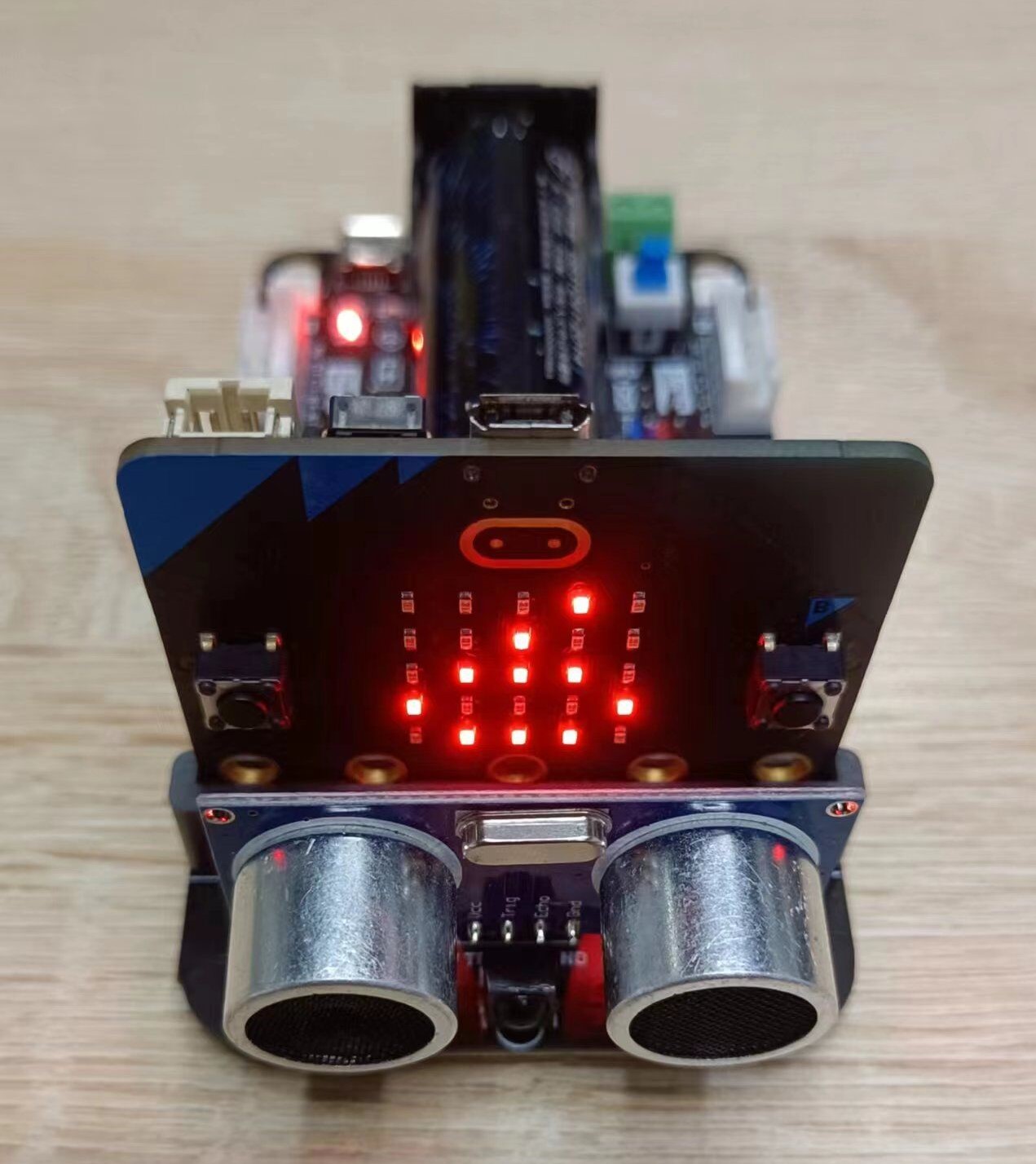
When the motor expansion board is powered on, the number displays cyclically in the micro:bit board is the distance of front object.
The written program “UltrasonicRanging.hex” can also be imported directly.
http://wiki.haljia.com/download/microbit/FunbitBoard/UltrasonicRanging.hex
Click “Download” to download the program to micro:bit board.
Start to test

When the motor expansion board is powered on, the number displays cyclically in the micro:bit board is the distance of front object.
Motion Control of the Servo
Learning content
Learn to control the rotation and angle of the servo.
Introduction of the servo

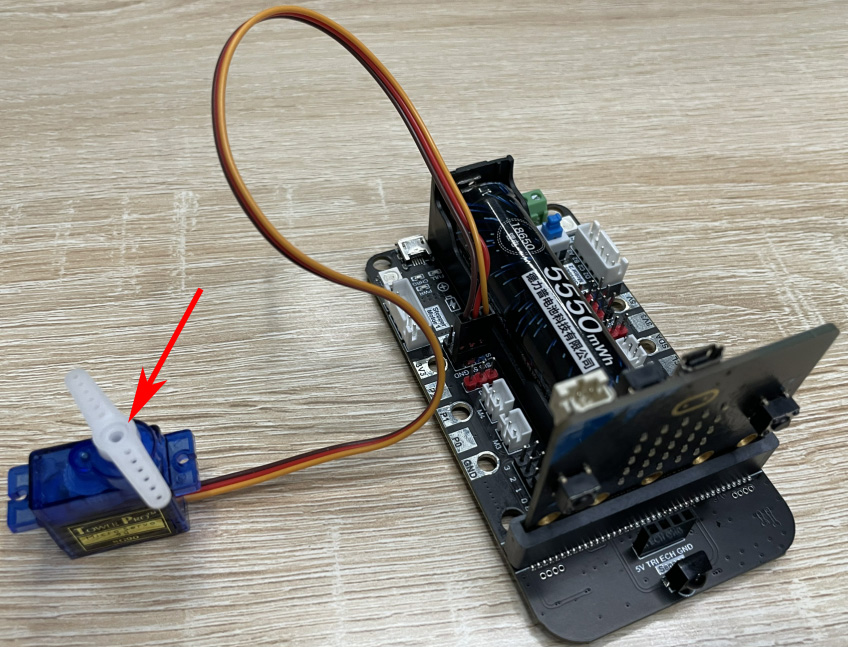
The arrow points to the servo. We can change the direction of the servo by programming.

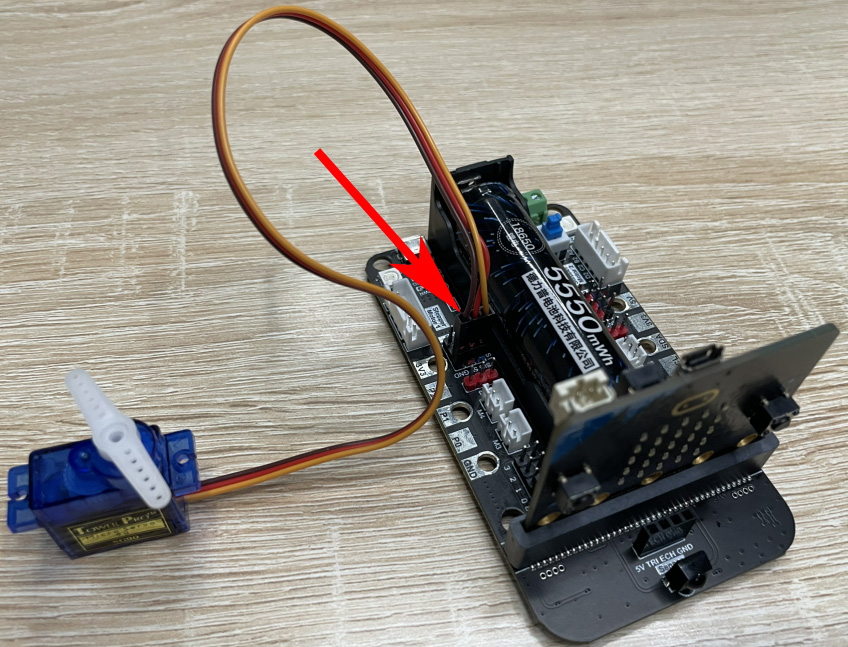
Servo interface has 6 ports from S1 to S6, and the servo cable is connected to the position of S1. The cable’s color is in the order of brown, red and yellow, otherwise the servo will not work.
Start to program
Create a new project “ServoMotion” and load the Funbit extension library.
https://github.com/szhengjiaanv/pxt-Funbit

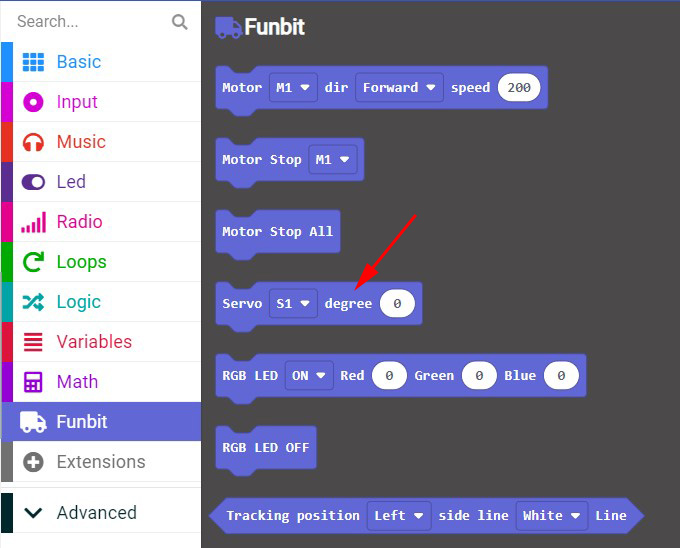
In the Funbit library we use the servo’s rotation function.

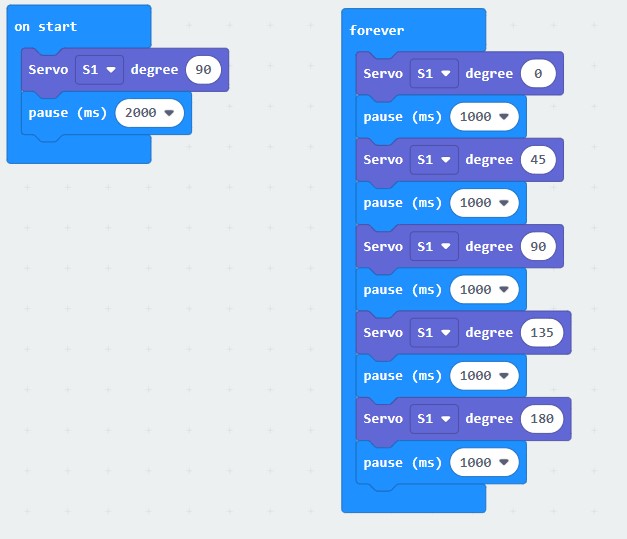
Turn on the motor expansion board to turn the servo to 90 degrees.
After 2 seconds, the servo rotates circularly at 0 degree, 45 degrees, 90 degrees, 135 degrees, and 180 degrees.
The written program “ServoMotion.hex” can be imported directly.
http://wiki.haljia.com/download/microbit/FunbitBoard/ServoMotion.hex
Click “Download” to download the program to micro:bit.
Start to test
When the motor expansion board is powered on, the servo will turn to 90 degrees.
After 2 seconds, the servo rotates circularly at 0 degree, 45 degrees, 90 degrees, 135 degrees, and 180 degrees.

0 degree

45 degrees

90 degrees

135 degrees

180 degrees
Python Programming
Build Python Programming Environment
Download and installation of Mu Python
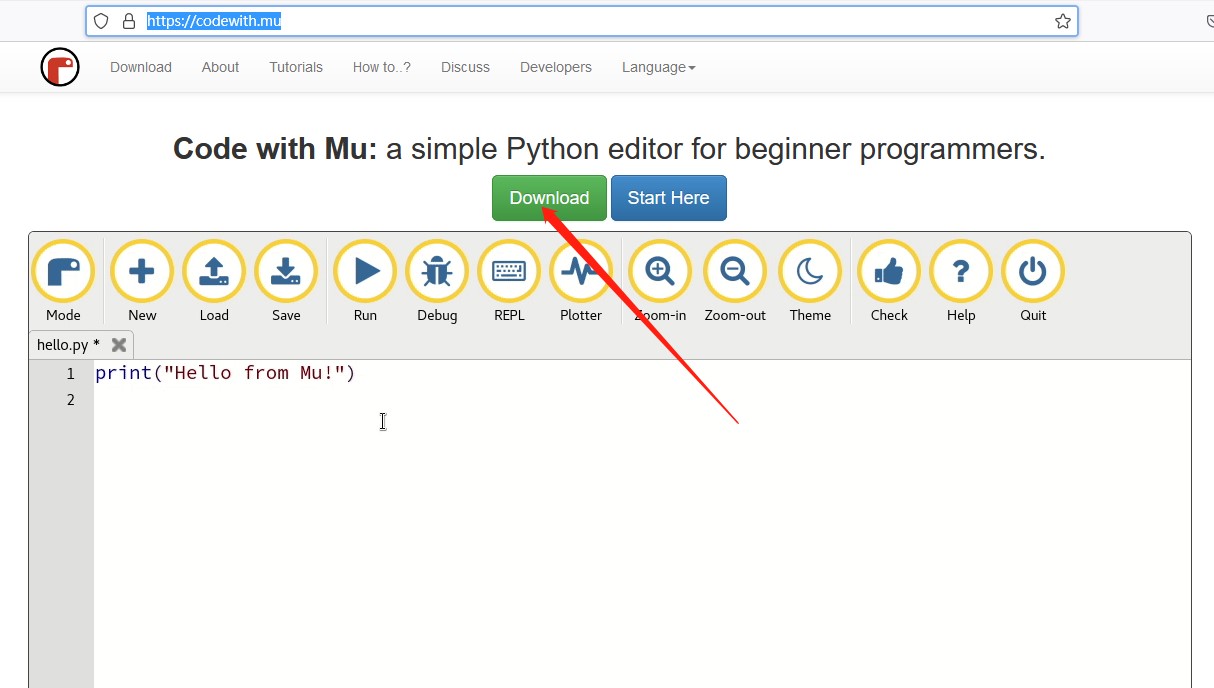
There we will introduce Mu Python, a tool of programming. Open the following link in browser:

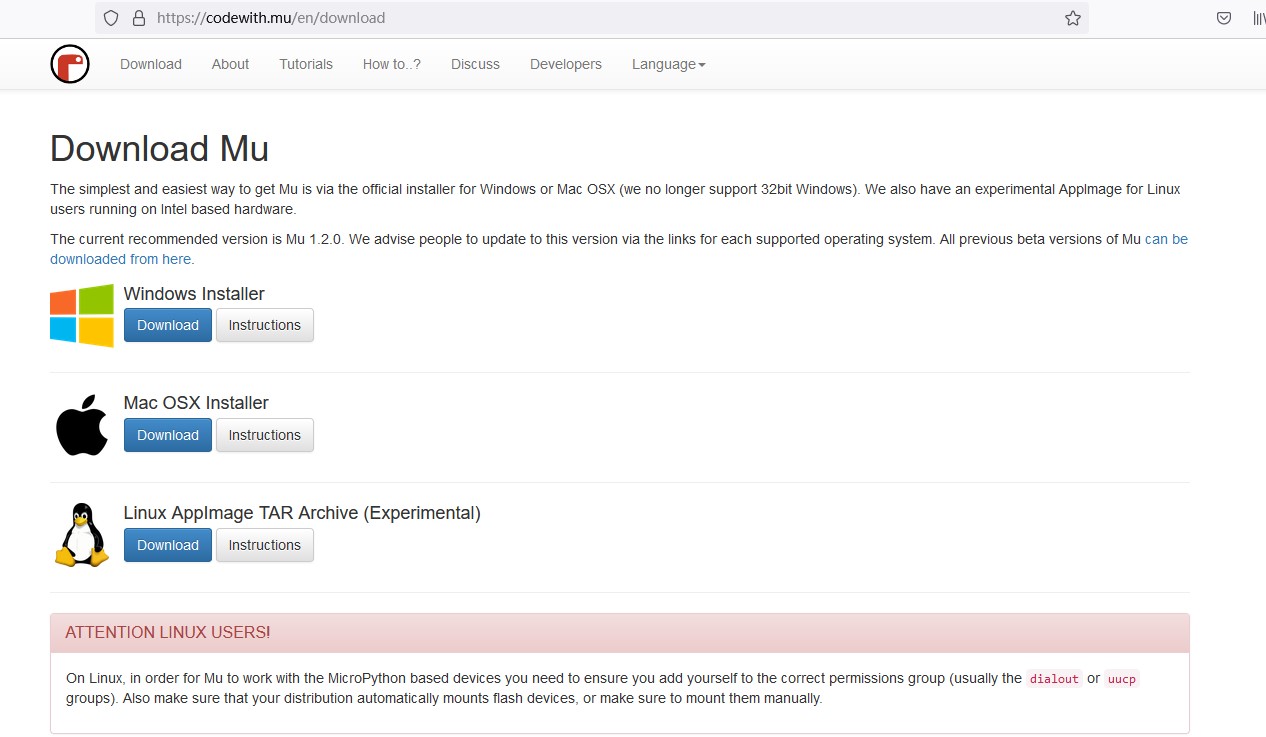
Click “Download” to enter the following page:

Choose relative operating system to download the Mu software, and then install it.
Or we can directly execute the file MuEditor-win64-1.2.0.msi to install and then enter the following programming environment:
http://wiki2.haljia.com/download/microbit/smartrobot/MuEditor-win64-1.2.0.msi
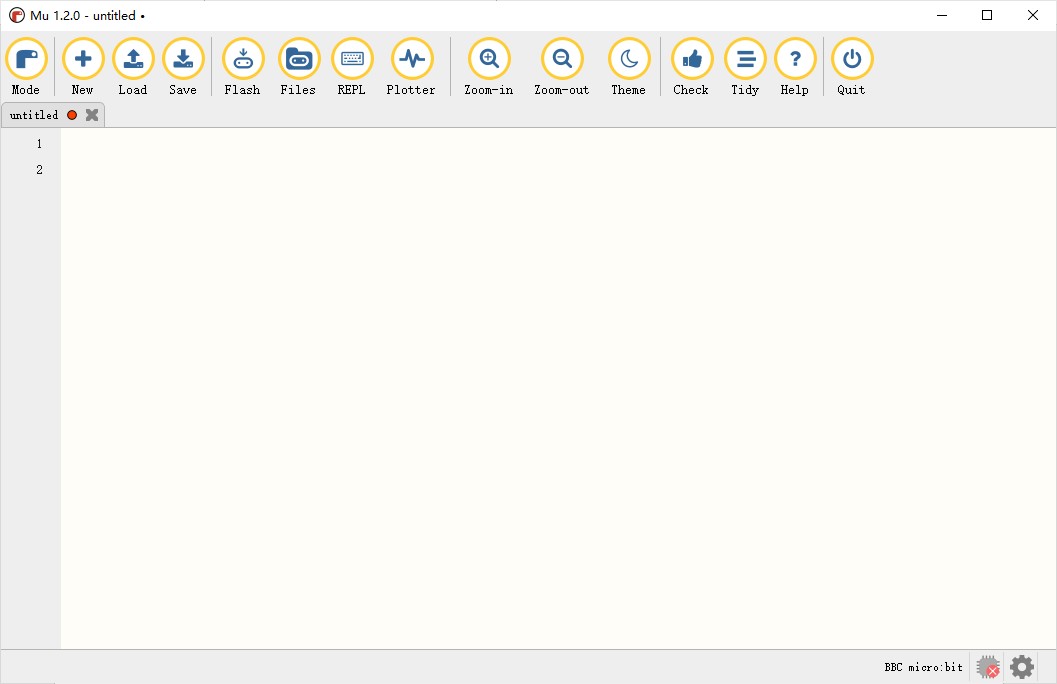
After finishing installation, it will show the following icon:

Start Python:
Click the icon to start Mu Python programming.


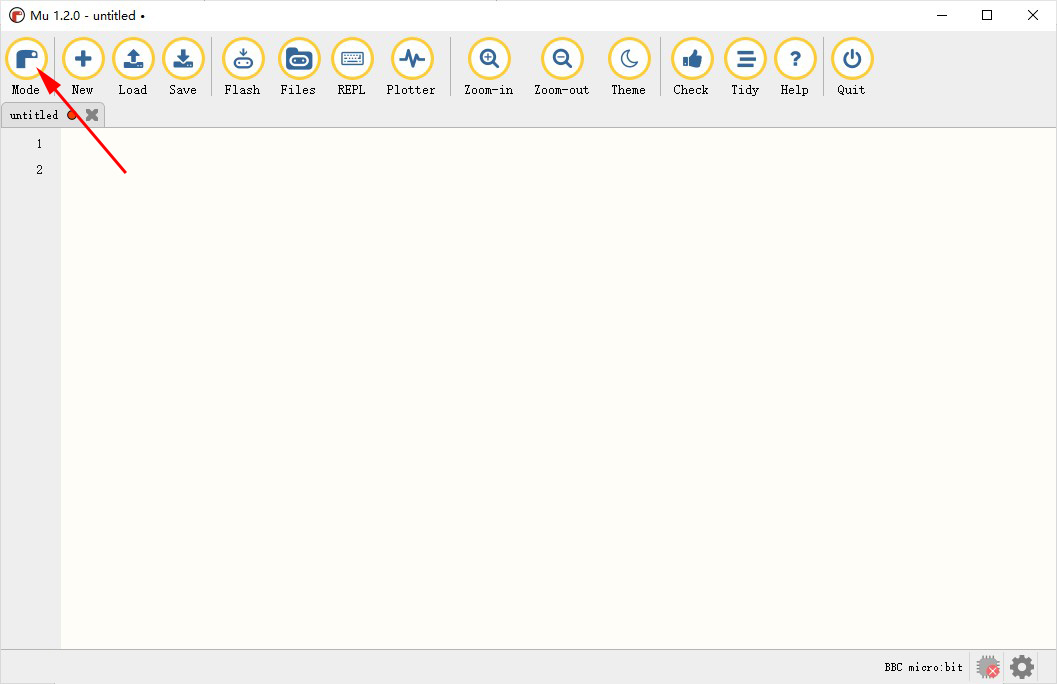
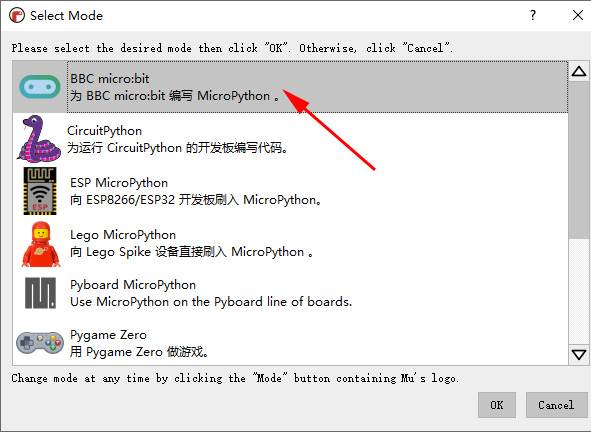
Click “Mode”:

Choose BBC micro:bit.
The First Project
Learning content
1.There we will implement the display of number “1” in the screen of micro:bit board by programming;
2.Learn to save and load program.
Start to program
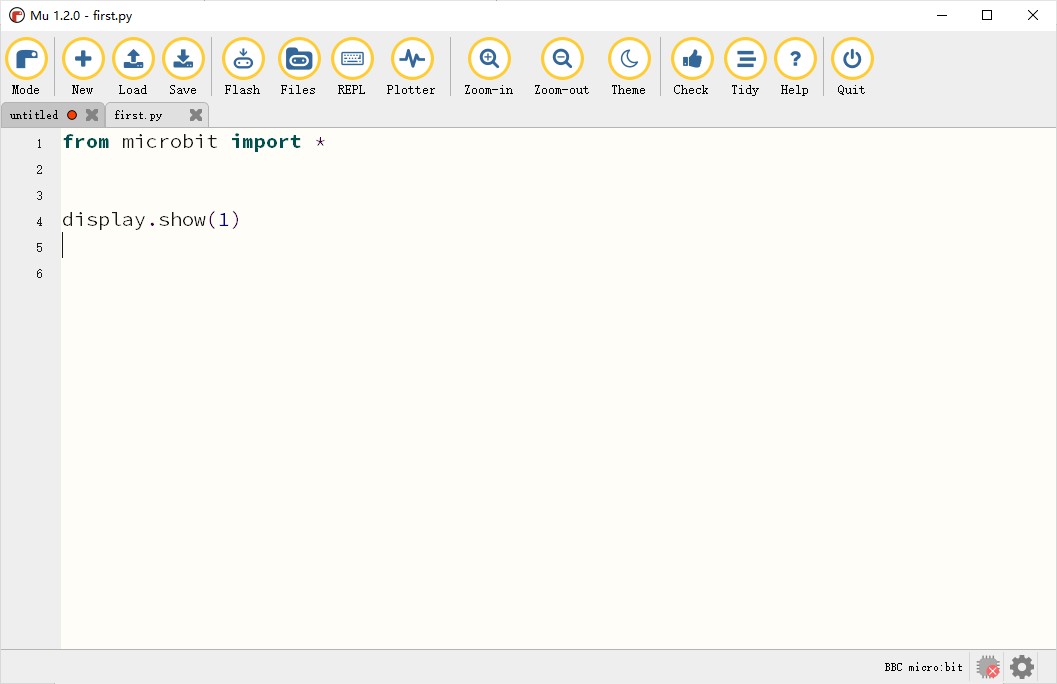
We will implement the display of number “1” in the screen of micro:bit board.
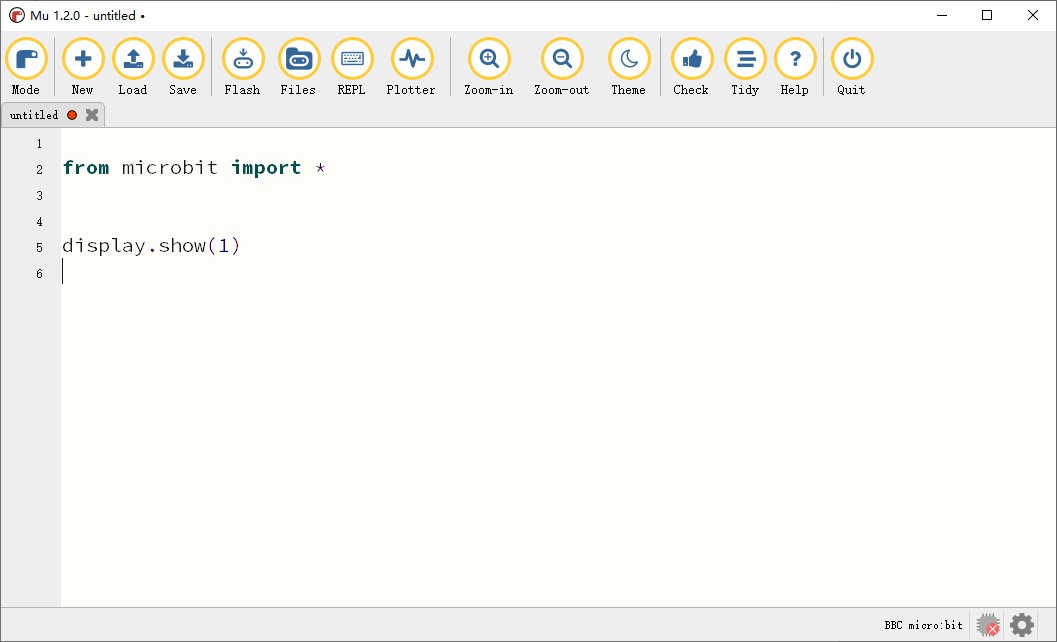
We write into our codes here:
from microbit import *
display.show(1)

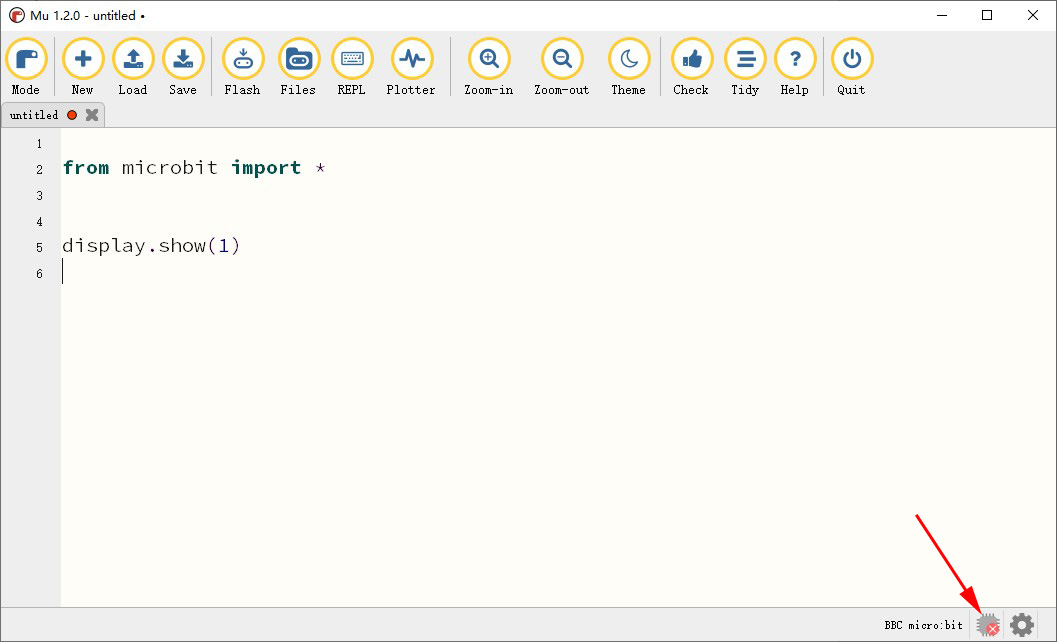
Check micro:bit connection

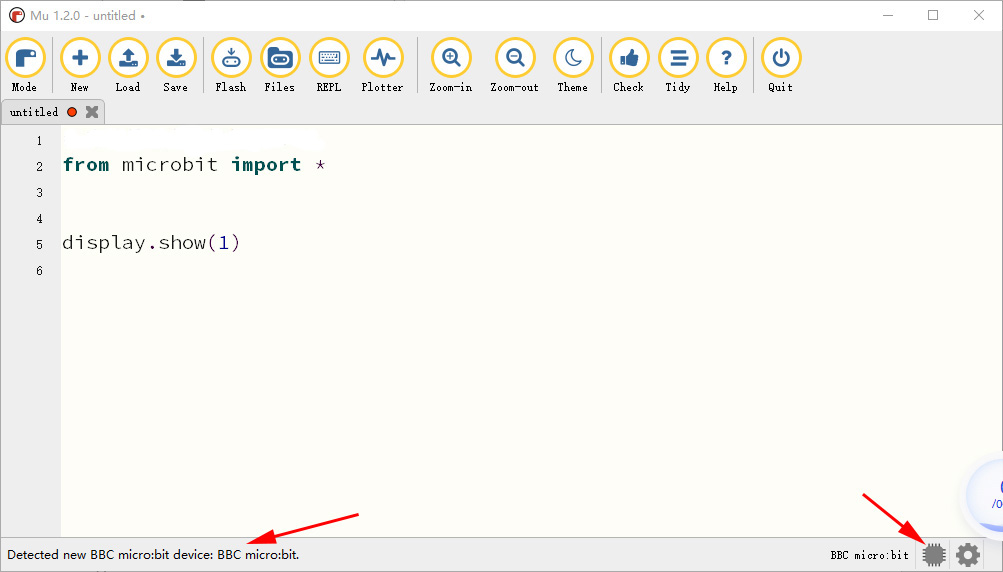
If the place the arrow points at displays red “x”, it shows that the micro:bit board doesn’t connect with computer. At this time, we should use the USB cable to connect the micro:bit board with computer. Then it will show the following picture:

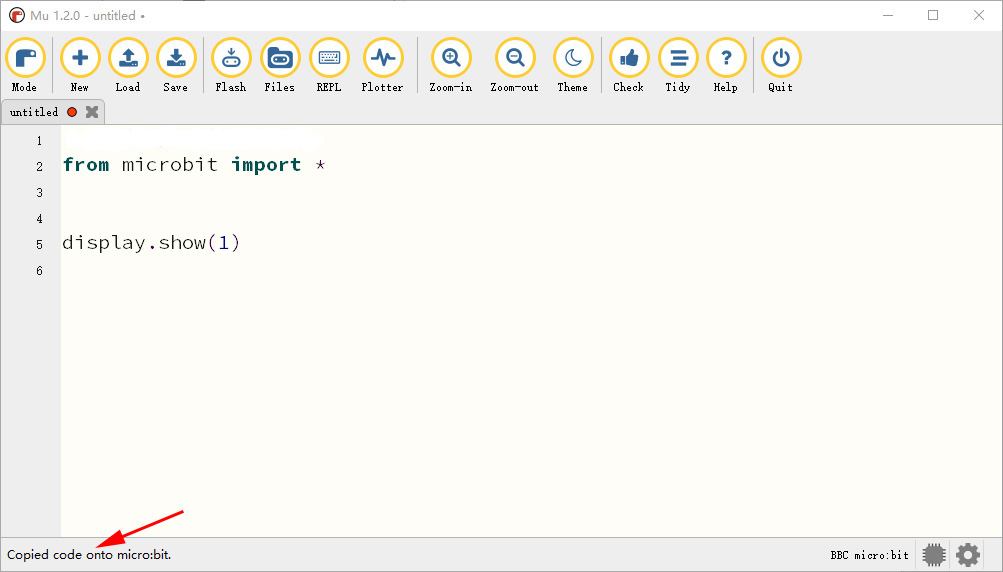
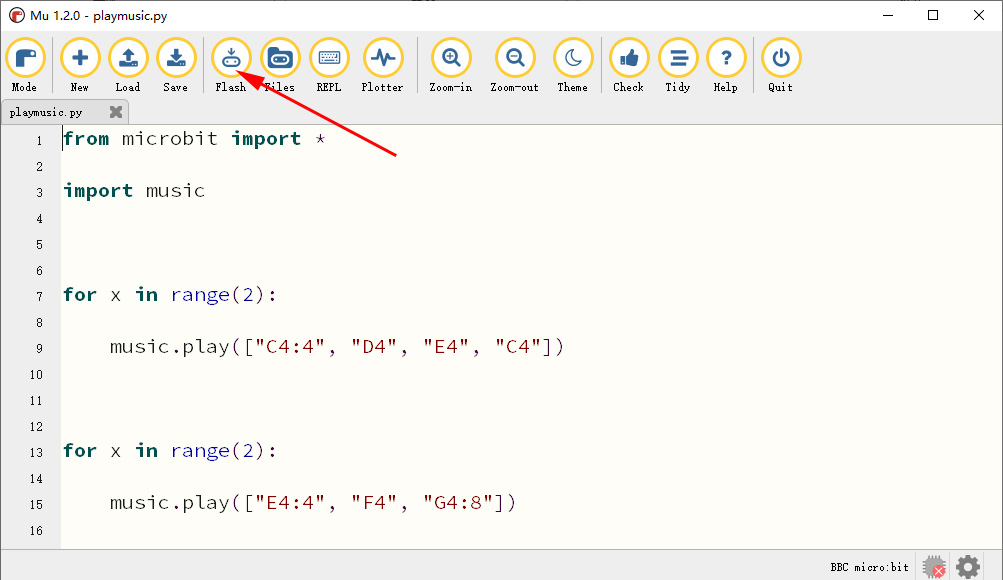
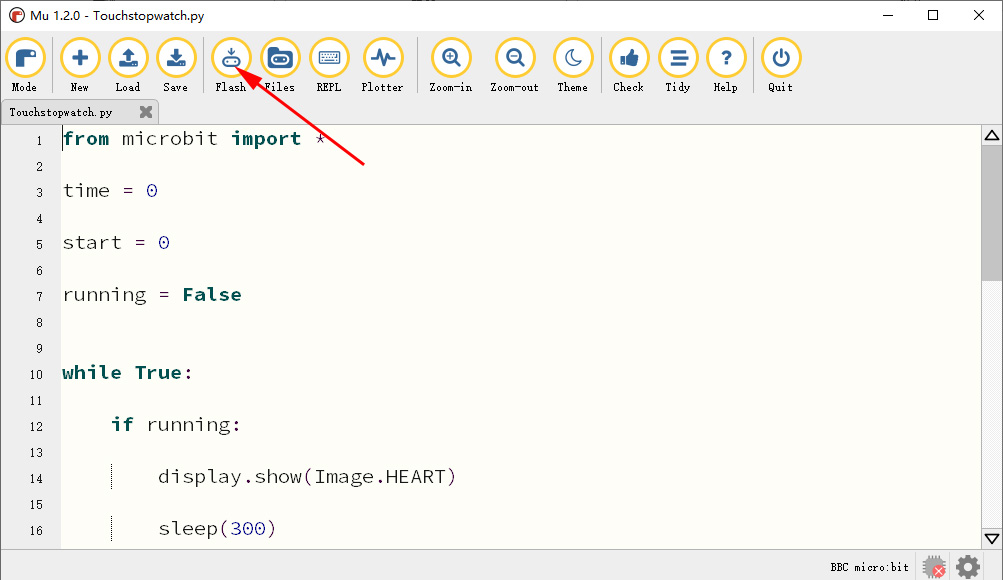
At this time, we can flash the program into the micro:bit board. Click “Flash” icon in the following picture and then the place the arrow points at will show: Copied code onto micro:bit.

Start to test

When micro:bit is powered on, the screen of micro:bit will display number “1”. Then we have finished our first project successfully.
Save the program

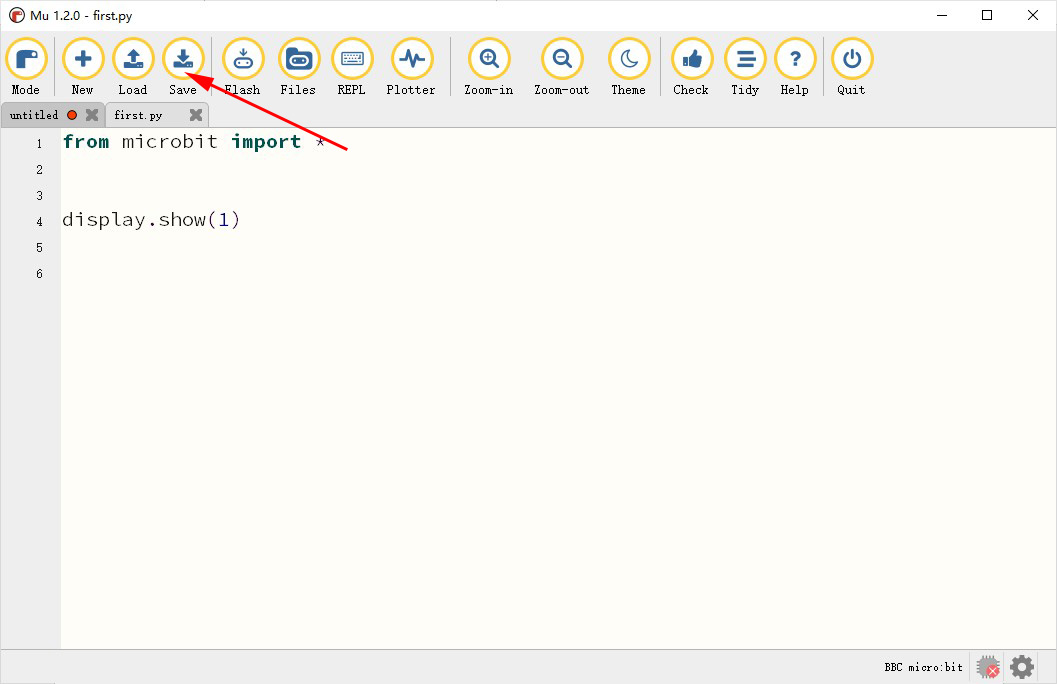
Click “Save” to save the program as "first.py".
http://wiki.haljia.com/download/microbit/FunbitBoard/first.py
Load the program

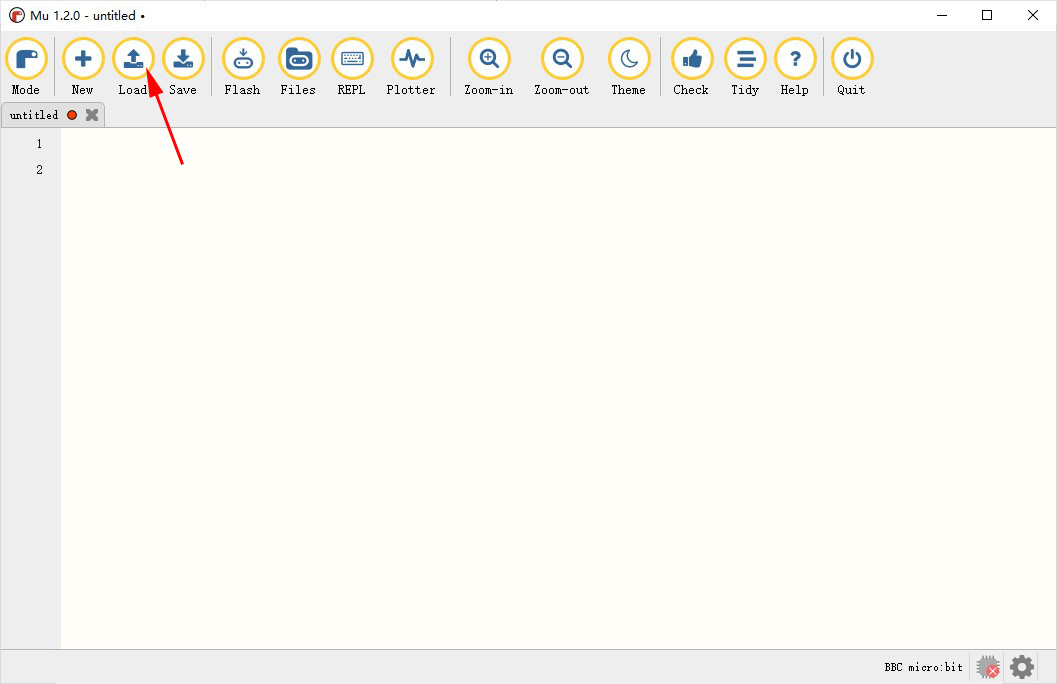
Click “Load” to load the saved program "first.py".
http://wiki.haljia.com/download/microbit/FunbitBoard/first.py
After loading, appear the following page:

Display Large and Small Heart Image
Learning content
Here we will implement the display of large and small heart image in the screen of micro:bit board by Python programming.
Start to program
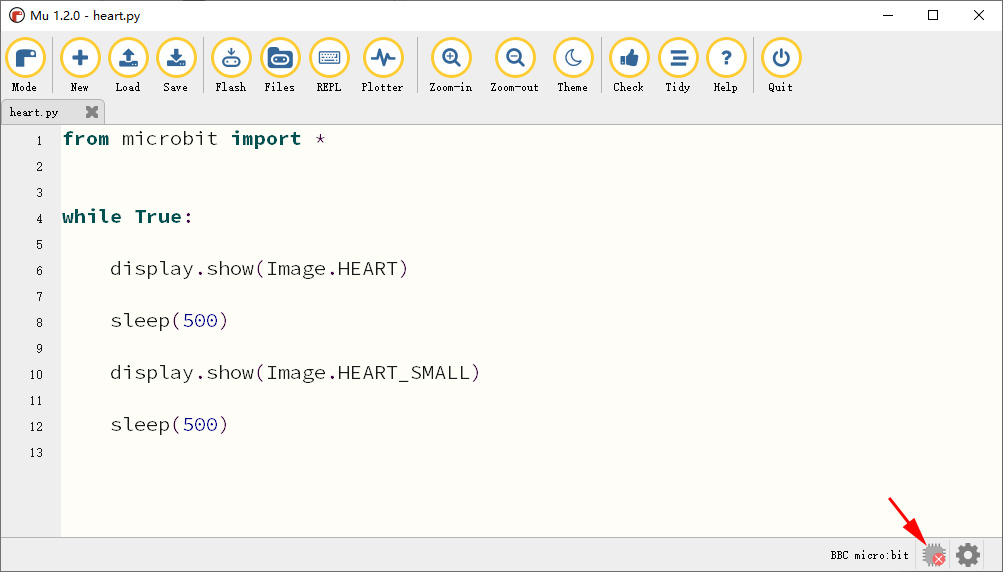
There program is a loop that large heart image and small heart image display 0.5 second respectively.

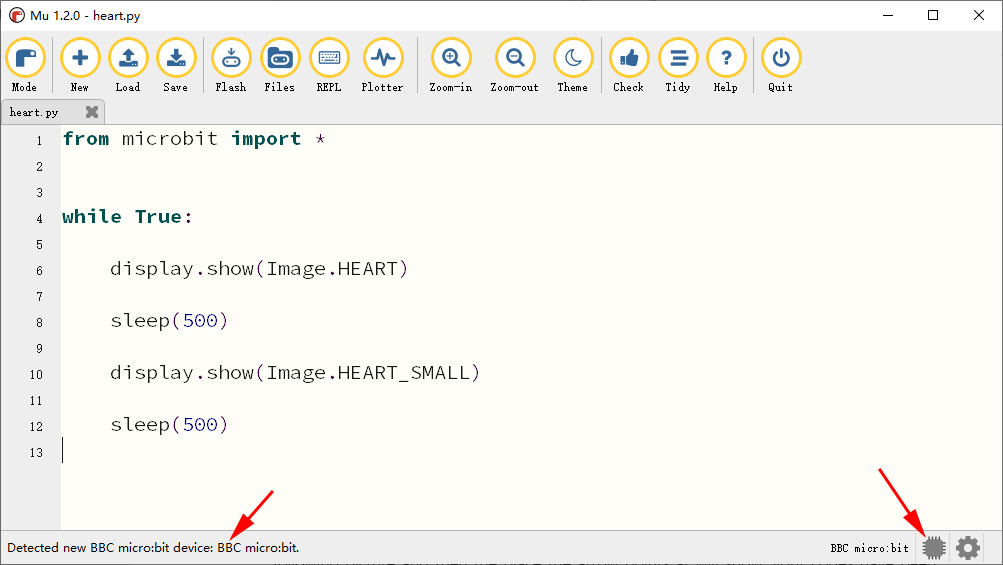
If the place the arrow points at displays “x”, it shows that the micro:bit board doesn’t connect with computer. At this time, we should use the USB cable to connect the micro:bit board with computer. Then it will show the following picture:

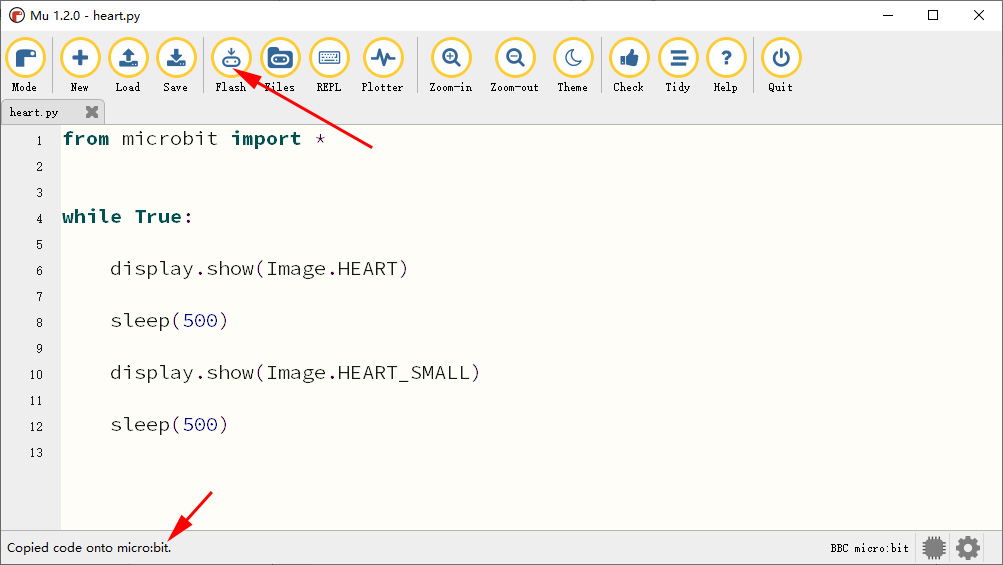
At this time, we can flash the program into the micro:bit board. Click “Flash” icon in the following picture and then the place the arrow points at will show: Copied code onto micro:bit.

Or we can load the written program “heart.py”.
http://wiki.haljia.com/download/microbit/FunbitBoard/heart.py
Start to test


When micro:bit is powered on, the large heart image and small heart image are displayed cyclically.
Play Music
Learning content
There we use Python to implement music-playing in the buzzer of micro:bit board.
Start to program
There program is to play music score.

And then flash in the program.
Here we can also load the written program "playmusic.py".
http://wiki.haljia.com/download/microbit/FunbitBoard/playmusic.py
Start to test
After micro:bit is powered on, it will play the music of “Two Tigers Running Fast”.
Button and Touch
Learning content
Learn to program the button and touch.
Here we will implement a function of timekeeping to understand the programming of micro:bit’s button and touch. When we press the button A, it will display large and small heart image and start to measure time. When we press the button B, it will display the sleeping image and calculate the time interval since we have pressed the button A.

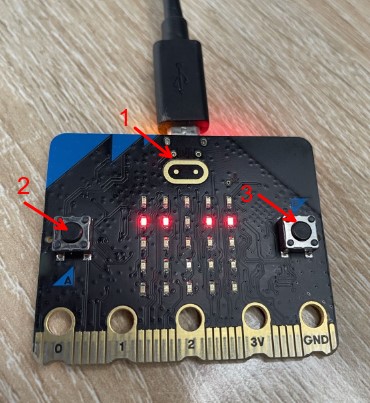
The arrow 1 points to touch logo, arrow 2 points to button A, and arrow 3 points to button B.
Start to program
Write into the following codes:
from microbit import *
time = 0
start = 0
running = False
while True:
if running:
display.show(Image.HEART)
sleep(300)
display.show(Image.HEART_SMALL)
sleep(300)
else:
display.show(Image.ASLEEP)
if button_a.was_pressed():
running = True
start = running_time()
if button_b.was_pressed():
if running:
time += running_time() - start
running = False
if pin_logo.is_touched():
if not running:
display.scroll(int(time/1000))

After finishing writing program, flash it into micro:bit.
Here we can also load the written program "Touchstopwatch.py".
http://wiki.haljia.com/download/microbit/FunbitBoard/Touchstopwatch.py
Start to test
After powered on, the micro:bit will display the sleeping image.

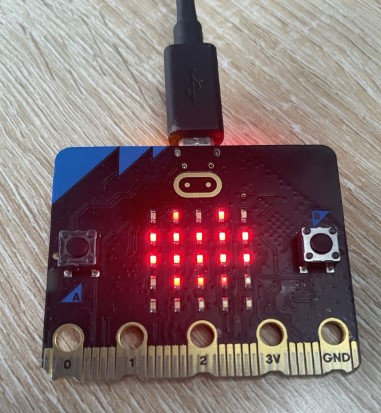
After pressing button A, the large and small heart image blinks and it starts to measure time:


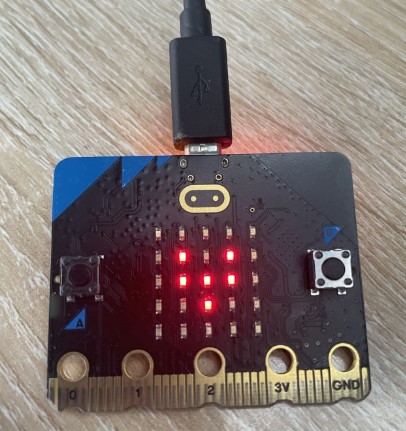
After some time, press button B and it will display sleeping image. At the same time, it is counting the time interval between pressing button A and B.

Press the touch icon and it will display time interval. (unit: second)

Acceleration Sensor
Learning content
Learn the programming of built-in accelerometer sensor and can judge whether there is vibration and the direction of movement: up, down, left, and right.
Start to program
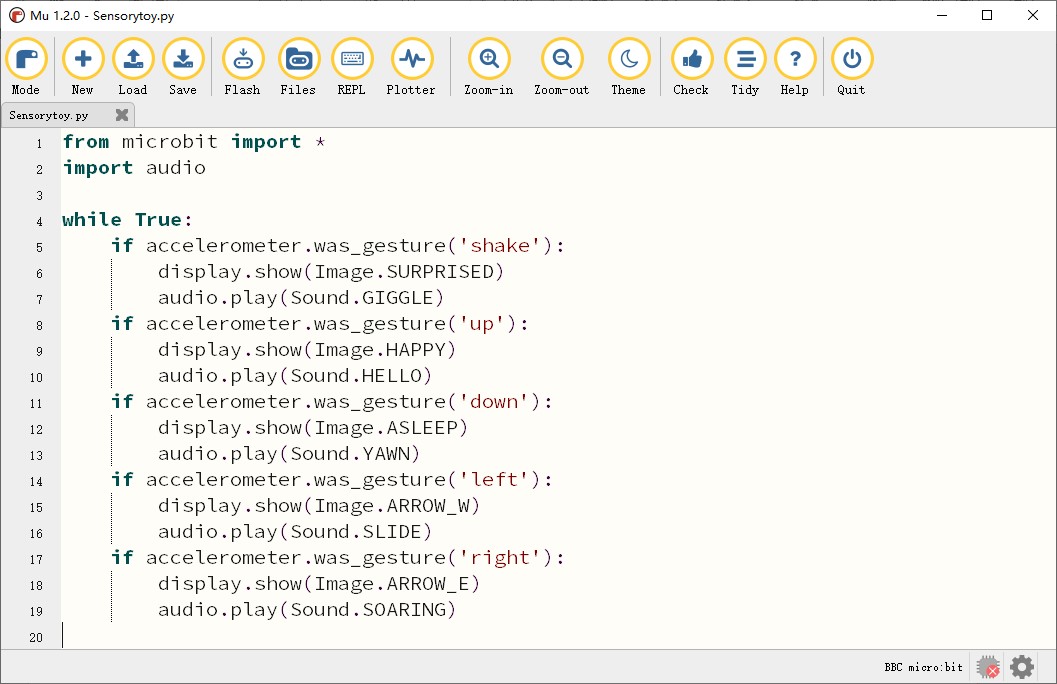
There program is a loop. When we shake the built-in speaker of micro:bit, it will play the sound of giggle and display a smile in the LED screen. Lean the micro:bit in different directions (up, down, left, and right) will show corresponding image and sound.

Flash the program into micro:bit.
Here we can also load the written program "Sensorytoy.py".
http://wiki.haljia.com/download/microbit/FunbitBoard/Sensorytoy.py
Start to test
Lean left will display the following image and sound:

Lean right will display the following image and sound:

Lean down will display the following smile image and sound:

Lean up will display the following sleeping image and sound:

When shaking the micro:bit, it will display the following image:

Dazzling Light
Learning content
1.Learn to use neopixel library to program the dazzling light in order to display various colors;
2.Learn to use random library to generate random number.
Introduction of LED light
Our two LED lights link to P12 port of micro:bit. There we program to make the two LED lights spark random color.

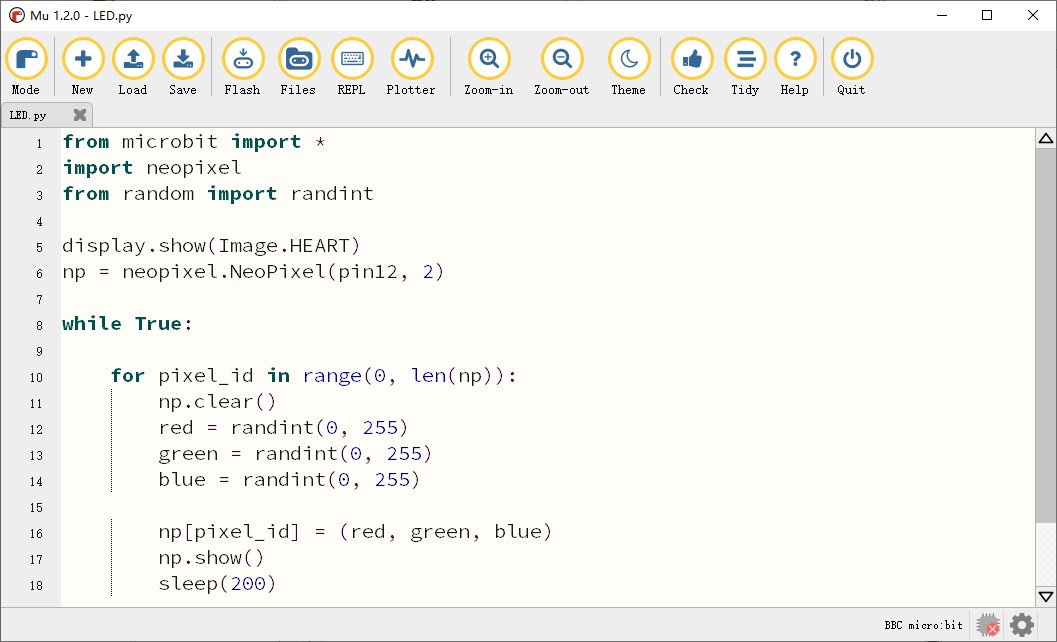
Start to program
There we introduce neopixel library:

Flash the program into micro:bit.
We can also load the written program “LED.py”.
http://wiki.haljia.com/download/microbit/FunbitBoard/LED.py
Start to test


When the motor expansion board is powered on, the two dazzling lights spark in turn and change colors randomly.
Ultrasonic Ranging
Learning content
1.Learn about the use of ultrasonic ranging module.
2.Learn to program the ultrasonic module to measure the distance.
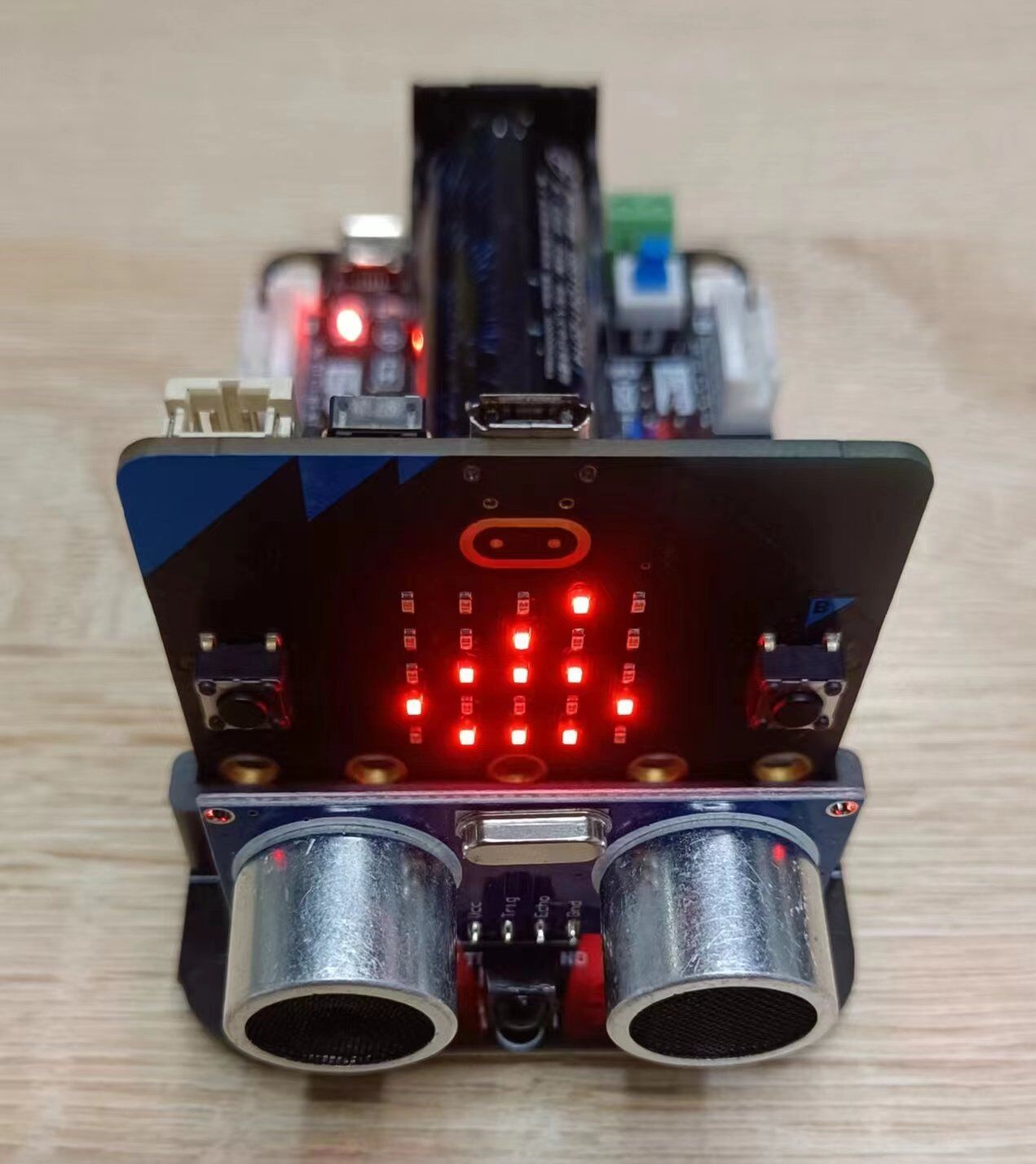
Introduction of ultrasonic module

The module the arrow points at is ultrasonic ranging module, which can judge the distance of front object.
The trig port of ultrasonic ranging module connects with P14 port of Micro:bit board, and the echo port connects with P15 port of Micro:bit board.
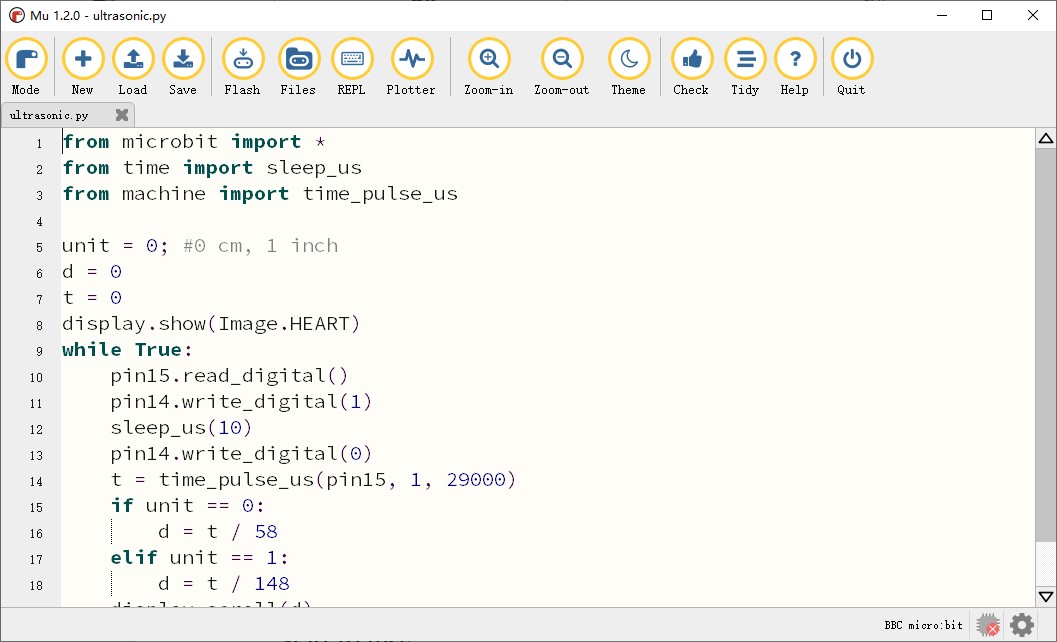
Start to program
Here we write into codes:

Flash program into micro:bit.
We can also load the written program “ultrasonic.py”.
http://wiki.haljia.com/download/microbit/FunbitBoard/ultrasonic.py
Start to test

When the expansion board is powered on, the number displays in the micro:bit board is the distance of front object.